Overview of Webview Actions
Webviews allow you to deliver rich, interactive experiences that require a more complex user interface than what can be achieved in plain conversation. Examples include features such as seat selection for booking or browsing available dates.

Built-in Templates
Setting up a webview typically requires a separate hosting service. To simplify this process, Khoros Flow provides pre-built webview templates that you can access directly from code actions.
Using cloud actions, you can easily configure, customize, and inject dynamic data into any webview.
Getting started
A webview is generated by utilizing the webviews library within a code action.
async payload => {
// Create a new Article webview
const url = await webview.article.create({
ref: 'news-item',
title: 'Hello world',
content: `Lorem ipsum dolor sit amet, consectetur adipiscing elit.`
})
// After generating a webview you receive a URL
// that can be used with any button or within a simple text message
const buttons = new Buttons('Hello world article')
buttons.addButton(new Button({
label: 'Read article',
type: 'webview',
value: url
}))
const message = new Message(`Read my article at ${url}`)
message.addResponse(buttons)
return message
}
Customize
Templates enable customization using a tint property.

const url = await webview.radioSelect.create({
...
tint: '#50E3C2',
...
})
Available Templates
The following is an overview of all the available templates:
webview.article
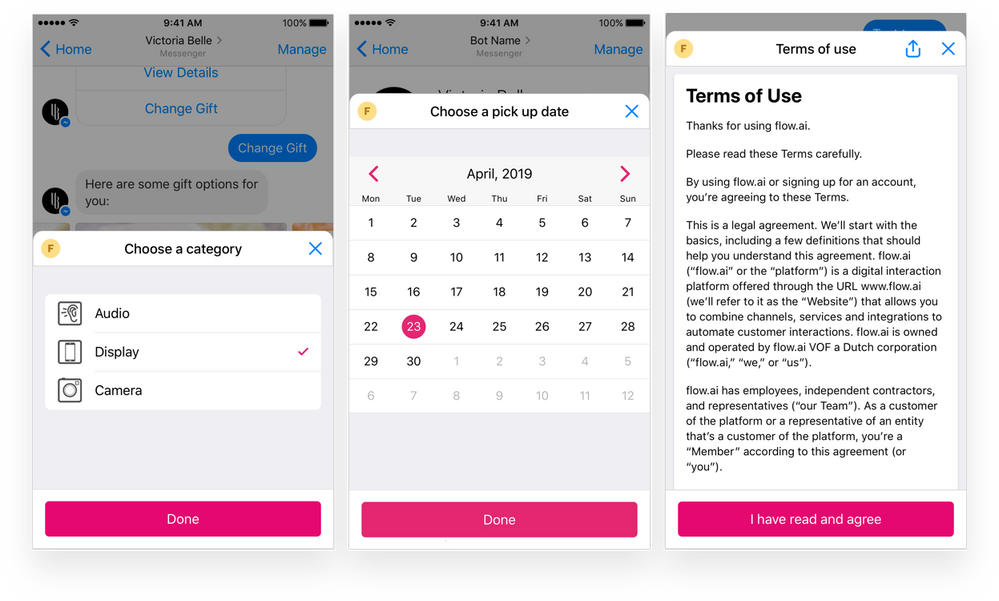
The webview.article template displays a long-read article.
Learn more about this template in its reference documentation.

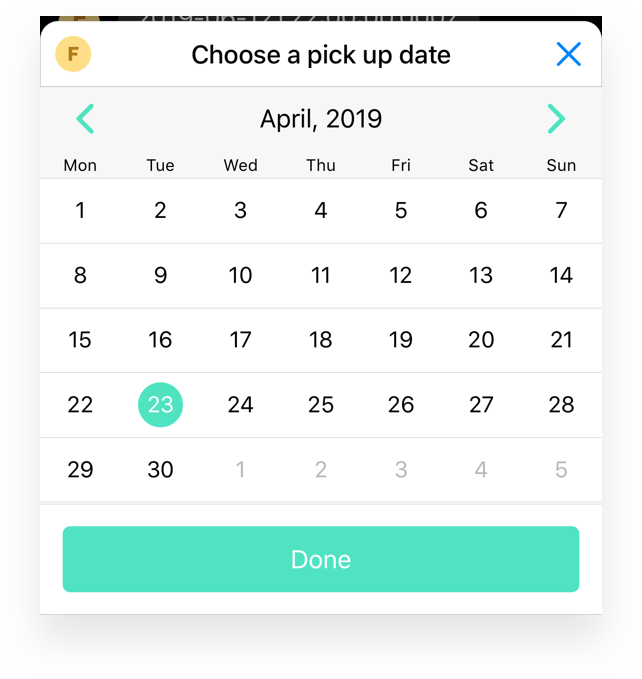
webview.dataPicker
The webview.dataPicker template facilitates date selection.
Learn more about this template in its reference docdumentation.

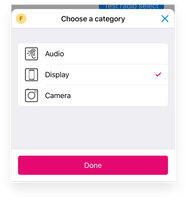
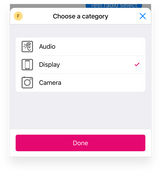
webview.radioSelect
The webview.radioSelect template displays a list of items from which a user can select. If the list is long, an optional search bar can be included.
Learn more about this template in its reference documentation.

webview.multipleSelect
Similar to the radio select template, the webview.multipleSelect template allows users to select multiple items.
Learn more about this template in its reference documentation.

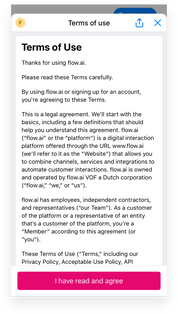
webview.terms
The webview.terms template displays an article or webpage accompanied by a confirmation button.
Learn more about this template in its reference documentation.

Supported Channels
Webviews are fully supported on the following platforms:
Other messaging and voice channels that do not support HTML rendering are not supported. Note that the appearance of a webview may vary depending on the messaging app and the device (iOS, Android, or Desktop).
Languages
Most text elements within the webview templates can be customized. The default labels and text are available in the following languages:
- English
- Dutch
- German
- French
- Spanish
- Portuguese
- Russian
- Turkish
- Swedish
- Greek
- Polish
- Norwegian
- Japanese
- Italian
- Danish
- Ukrainian
Context
Webviews are always created within the context of a thread ID and are static by nature—that is, each webview is unique to a user and is created once. Repeated calls to create() will generate a new webview unless you provide the same ref property during creation.
Troubleshooting
Messenger Window Issues
If the webview window does not open or close properly in Messenger, please ensure that the allowed domains in your Messenger configuration include https://app.flow.ai.
You can update this setting at the bottom of the Customize tab on the Messenger integration screen.
Unsupported Channels
Currently, webviews are supported only on Facebook Messenger and the Web Widget. They are not supported on platforms like WhatsApp or Telegram.
Updated 11 months ago