Code-based Actions: Send bot data to a database
In addition to pushing data to a database, it is also possible to retrieve data from a database (GET). A well-maintained database helps to automate and personalize customer experience.
Using the following steps, you can extract and send data to the database using the APIs:
- Extract data or user input.
- Set up a database.
- Send data to a database (POST).
Extracting data and user input
Before entering the rows into the database, we need to extract some data or user input to send to the database.
Within the Flow dashboard, you can find the data using the following:
-
User input: User input can contain valuable information such as an email address, phone number, or name. Read more about How to capture user input.
-
Payload: When integrating with messaging channels, such as WhatsApp or Facebook Messenger, some data is already provided by that channel. You can extract that from the channel's metadata without asking for a name or phone number. Read more about payload.
Setting up a database
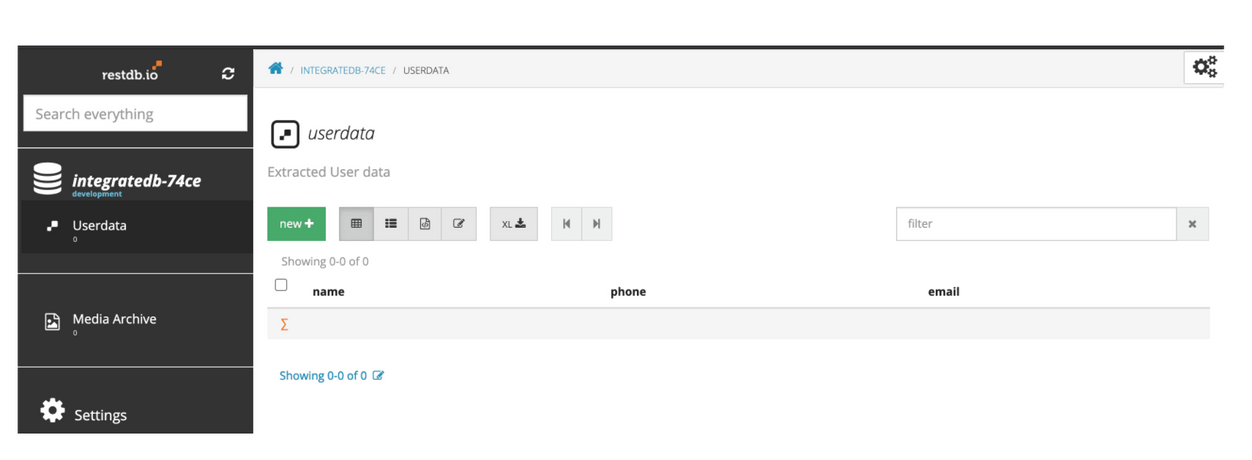
In this example, we are using Restdb database. Use similar concepts for any other database. After creating an account, set up your database. In the example below, you will see the database ‘userdata’ that contains 3 fields: name, phone, and email.

Sending data to a database (POST)
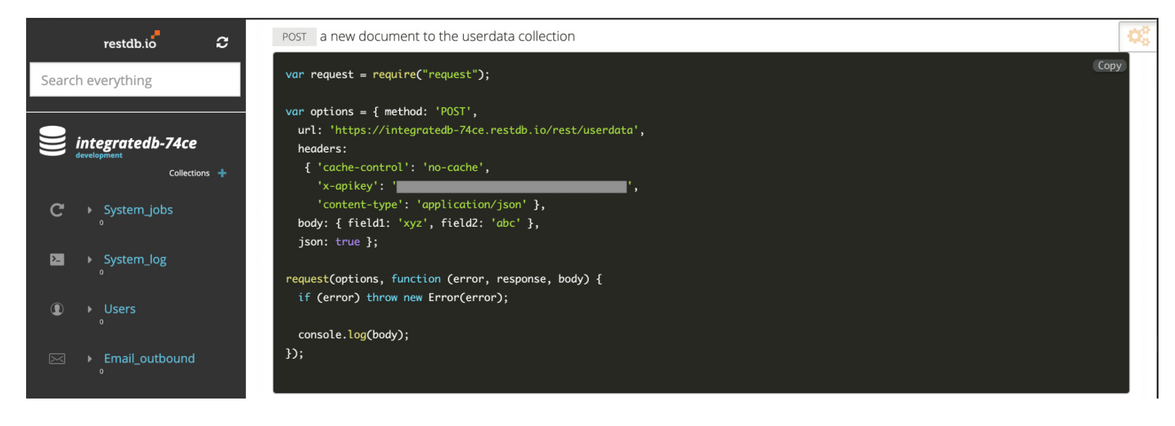
To send data from the bot to the RestDB database, we will be working with APIs. If you are using RestDB, you can access developers mode by clicking the gear/settings icon in the top right. Go to API docs > Javascript. Copy and paste the code from RestDB in Flow Action.

Edit the code in the Action tab, so you can send the extracted data to our database. For the following example, we will create 3 variables. Read more about code best practices.
async payload => {
var fullName = "-"
var phoneNumber = "-"
var email = "-"
// Check if name exists
if("fullName" in payload.user.profile) {
fullName = payload.user.profile.fullName
}
// Check if phoneNumber
if("phoneNumber" in payload.user.profile) {
phoneNumber = payload.user.profile.phoneNumber
}
// Check if the param "email" exists
if(Array.isArray(payload.params.email)) {
email = payload.params.email[0].value
}
// API (POST) to send data to database
var request = require("request");
var options = { method: 'POST',
url: '<https://integratedb-74ce.restdb.io/rest/userdata'>,
headers:
{ 'cache-control': 'no-cache',
'x-apikey': 'YOUR SECRET API KEY',
'content-type': 'application/json' },
body: {
name: `${fullName}`,
phone: `${phoneNumber}` ,
email: `${email}`
},
json: true };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
}
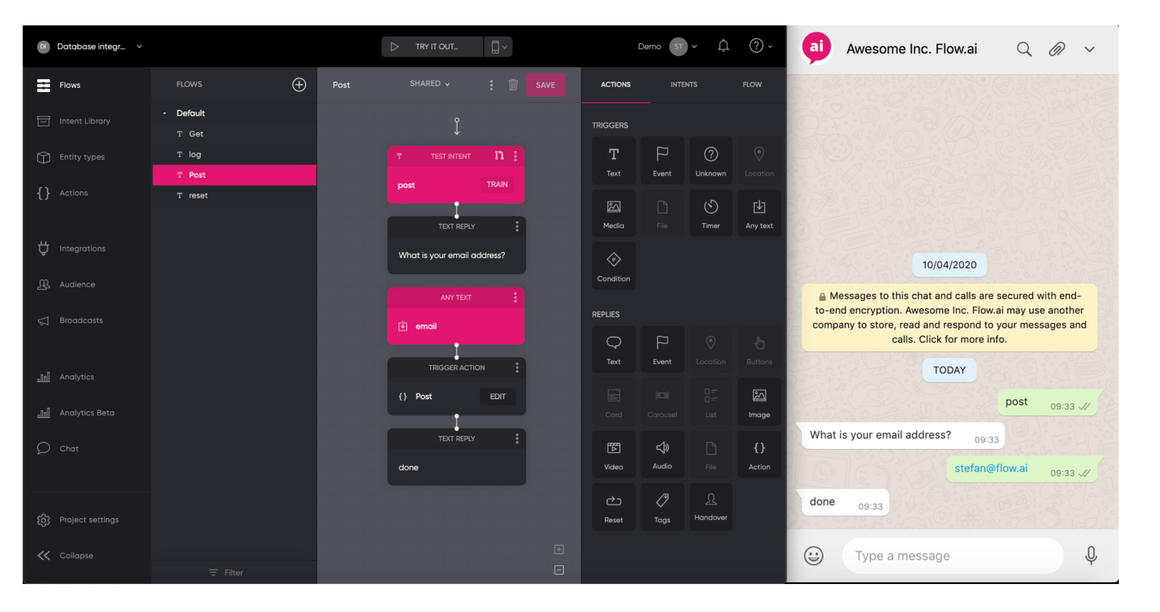
Test the flow using the TRY IT OUT window and WhatsApp application.

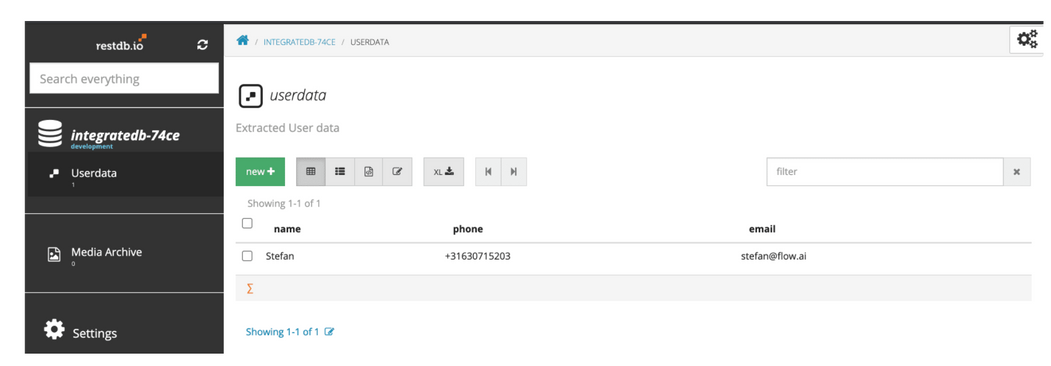
The database is now filled with 3 values:
- The name of the user (acquired by payload).
- The phone number of the user (acquired by payload).
- The email address of the user (acquired by user input).

Retrieving data from a database (GET)
When data is stored in a database you can also use that data to improve the customer experience.
Read more about retrieving data from a database.
Updated about 2 years ago