Code-based Actions: Use Dynamic Google Maps Images
You can create dynamic Google Maps images for your chatbot responses. For example, when you have multiple store locations, you might want to add a Google Maps image that dynamically changes depending on the address.
To set up dynamic Google Maps images for the users, you need the following:
- The address
- A Google Maps platform API Keys
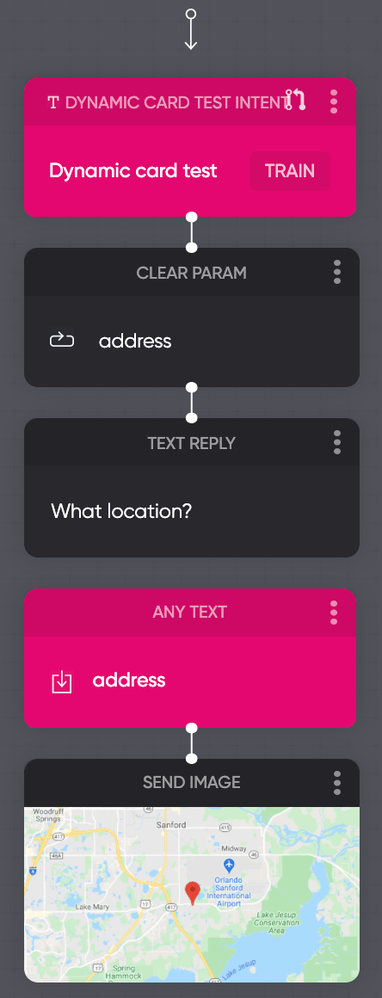
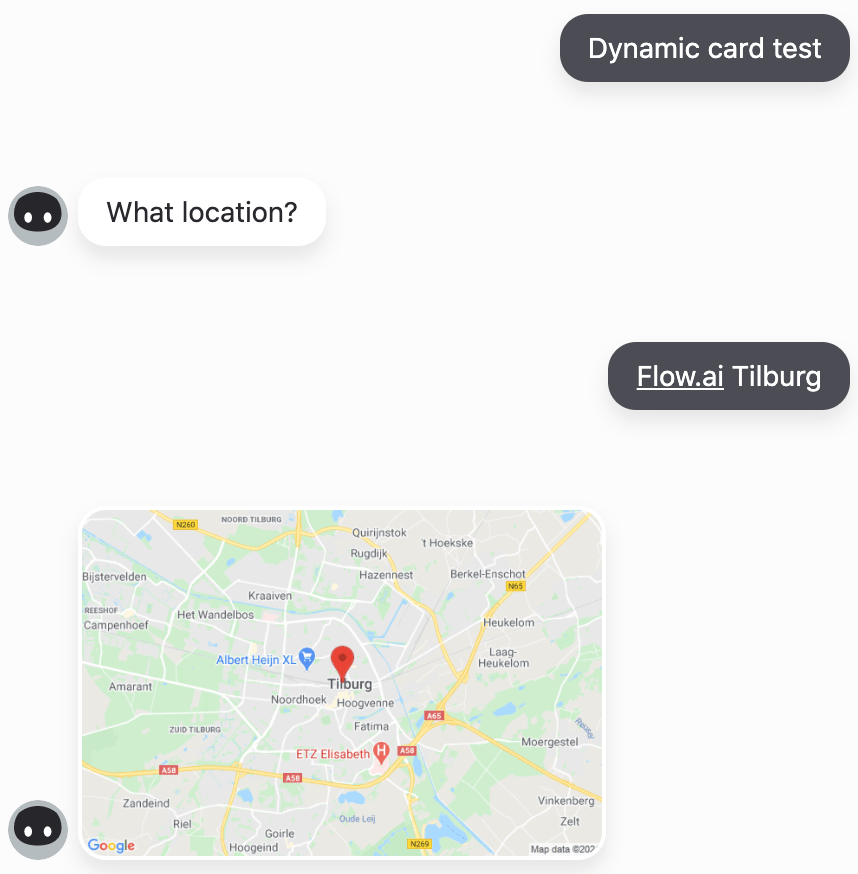
The address can be from your database, or it can be an address that the user just sent:

The Image Reply contains the following URL:
Ensure to insert your API key at the end of the URL. The image URL contains the parameter between double curly brackets. This makes the URL dynamic. The value of the 'Address' parameter will be used in Google Maps to do a location search. You can then use the URL in image replies, cards, and carousels like any other image URL.

Map Pins
You can remove the map pin by removing the following code from the URL:
“&markers=color:red%7Clabel%{{address}}”
You can also change the address parameter to add the pin to a different location. It is also possible to change the color of the pin or even add more pins to the image.
Zoom and size
By giving another value to “&zoom=12”, you can remove the zoom option for the image. Changing the size of the image is possible by changing the value for the “&size=600x400” part of the URL.
Updated about 2 years ago