Dialogflow CX Integration
Google’s Dialogflow CX can be integrated with Khoros Flow. Although Flow has a built-in intent classification mechanism, Dialogflow provides a broad scope for intent classification and supports the conversational design and triggering flows from the Flow dashboard.
You can connect your Dialogflow CX bot to work with Khoros Flow projects. This reduces the time for bot development by enabling the developers to quickly understand, review, edit, and share the flow across the organization.
Pre-requisites
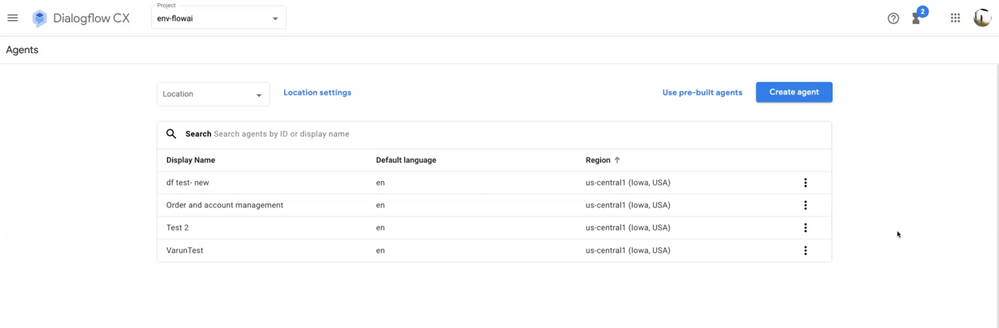
- Create an agent and copy the agent name from your Dialogflow dashboard.
- Download the JSON-type authentication Key from your Google Cloud Service Account.
- Create a pre-defined flow in Dialogflow.
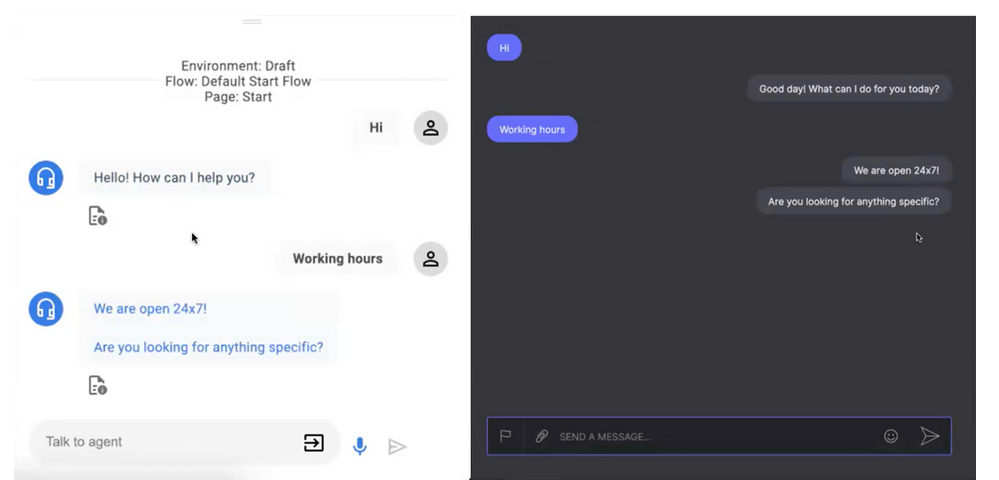
For example, create a flow for the agent to respond to the customer’s inquiry regarding business hours.

Integrate Dialogflow

To create a Dialogflow project:
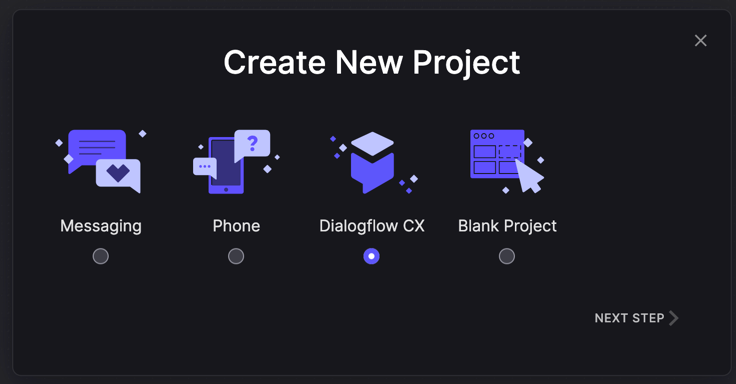
- Create a new flow project with the Dialogflow CX template.
- Upload the service account key file from the Dialogflow.
- Enter the project name in the Name field.
- Enter the copied agent name in the Agent ID field.
- Copy the Environment ID from the Dialogflow dashboard and paste it into the Environment ID field.
You can get the environment ID from Dialogflow Agent > Manage > Environment.If you do not provide the Environment ID, a draft project is created by default.
- Choose the location of the Dialogflow agent from the Location drop-down menu.
- Click CREATE.
You review and update the above settings information in the Khoros Flow Configuration window.
Using the Khoros Flow, you can integrate multiple social channels in the Dialogflow project.
You can test the flow from Dialogflow as well as Khoros Flow:

Triggering Flow
To trigger a flow bot, copy the Flow Immutable ID from your Flow dashboard and paste it into the Dialogflow CX custom payload with the following:
{
"flowImmuntableId": "flowImmutableId"
}
Supported Triggers and Replies
You can also create a flow with the Dialogflow CX connected to the Khoros flow with the triggers and replies:
- Trigger Event- To create events for the customers or agents to interact with. You need to configure the event names in their Dialogflow CX flows.
Create a custom payload with the following:{ "event": <event-name-in-double-quotes> }
Note: An event with the same name should be created in Khoros Flow.
- Replies - Replies are supported based on the channels integrated with Khoros Flow.
- Trigger Timer - A time delay for the bot before sending a response. The default value of the timer is 10 seconds. The bot will provide a response to the event trigger after 10 seconds. You can add a timer after the trigger event.
Supported Rich Content
Rich Content support is based on the channel integrated with the Khoros Flow Project
Audio
{
"type":"audio",
"payload": {
"response": {
"type":"audio",
"payload": {
"title": "This is audio",
"url": "https://www.soundhelix.com/examples/mp3/SoundHelix-Song-1.mp3",
"action": {
"type": "url",
"value": "https://google.com"
},
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
},
"delay": 5000,
"fallback": "Audio fallback"
}
}
Buttons
{
"type": "buttons",
"payload": {
"response": {
"type": "buttons",
"payload": {
"buttons": [
{
"label": "Button One",
"value": "Button One Value to Postback",
"type": "postback"
},
{
"label": "Back to Menu",
"value": "Menu",
"type": "postback"
},
{
"type": "url",
"label": "URL",
"value": "https://google.com",
"newTab": true
}
],
"title": "Let's Send Some Buttons"
}
}
}
}
Card
{
"type": "card",
"payload": {
"response": {
"type": "card",
"payload": {
"title": "Card Title",
"subtitle": "Card Subtitle",
"media": {
"url": "https://picsum.photos/200/300",
"type": "image"
},
"action": {
"type": "url",
"value": "https://google.com"
},
"buttons": [
{
"type": "url",
"label": "URL",
"value": "https://google.com",
"newTab": true
},
{
"type": "postback",
"label": "Send text",
"value": "Sending message"
}
],
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
Carousel
{
"type": "carousel",
"payload": {
"response": {
"type": "carousel",
"payload": {
"cards": [
{
"title": "Awesome title 1",
"subtitle": "Some subtitle 1",
"media": {
"url": "https://picsum.photos/200/300",
"type": "image"
}
},
{
"title": "Awesome title 2",
"subtitle": "Some subtitle 2",
"media": {
"url": "https://picsum.photos/200/300",
"type": "image"
}
}
],
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
File
{
"type": "file",
"payload": {
"response": {
"type": "file",
"payload": {
"title": "Awesome title",
"url": " https://www.clickdimensions.com/links/TestPDFfile.pdf",
"action": {
"type": "url",
"value": "https://google.com"
},
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
Image
{
"type": "image",
"payload": {
"response": {
"type": "image",
"payload": {
"title": "Pretty picture",
"url": "https://picsum.photos/200/300",
"action": {
"type": "postback",
"value": "Sending text"
},
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
List
{
"type": "list",
"payload": {
"response": {
"type": "list",
"payload": {
"items": [
{
"title": "40\" LED TV",
"subtitle": "Crystal clear screen",
"media": {
"url": "https://picsum.photos/200/300",
"type": "image"
},
"action": {
"type": "webview",
"value": "https://google.com"
}
},
{
"title": "50\" LED TV",
"subtitle": "Big, bad and bold",
"media": {
"url": "https://picsum.photos/200/300",
"type": "image"
},
"action": {
"type": "webview",
"value": "https://google.com"
}
}
],
"buttons": [
{
"type": "url",
"label": "URL",
"value": "https://google.com",
"newTab": true
},
{
"type": "postback",
"label": "Send text",
"value": "Sending message"
}
],
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
Location
{
"type": "location",
"payload": {
"response": {
"type": "location",
"payload": {
"title": "Infinite Loop 1",
"lat": "37.331860",
"long": "-122.030248",
"action": {
"type": "url",
"value": "https://maps.google.com"
},
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
}
}
Video
{
"type": "video",
"payload": {
"response": {
"type": "video",
"payload": {
"title": "Awesome title",
"url": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4",
"action": {
"type": "url",
"value": "https://youtube.com"
},
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
],
"thumbnailUrl": "https://picsum.photos/200/300"
}
}
}
}
Text
{
"type": "text",
"payload": {
"text": "Want a free soda?",
"quickReplies": [
{
"label": "Yes",
"value": "yes",
"type": "text"
},
{
"label": "No",
"value": "no",
"type": "text"
}
]
}
}
Khoros Content Types
Note
{
"type": "note",
"payload": {
"note": "This is a note"
}
}
Priority
{
"type": "khoros_priority",
"payload": {
"priority": "2"
}
}
Tags
{
"payload": {
"fallback": "test",
"tagActions": [
{
"action": "add",
"tagValue": "View Bill",
"tagName": "View Bill"
}
]
},
"type": "TAGS"
}
Updated about 1 year ago