Flow Designs: Multi-channel design
One of the challenges many companies face when deplpying AI chatbots and conversational interfaces is deciding which channels they want to integrate with. We recommend being as channel agnostic as possible to meet your goals. Being channel agnostics means that you are focusing on the message and person that you want to deliver your message to and not thinking in channels.
To enable companies to design omnichannel experiences, we’ve launched our channel-specific design tool.

Channel-Specific Design
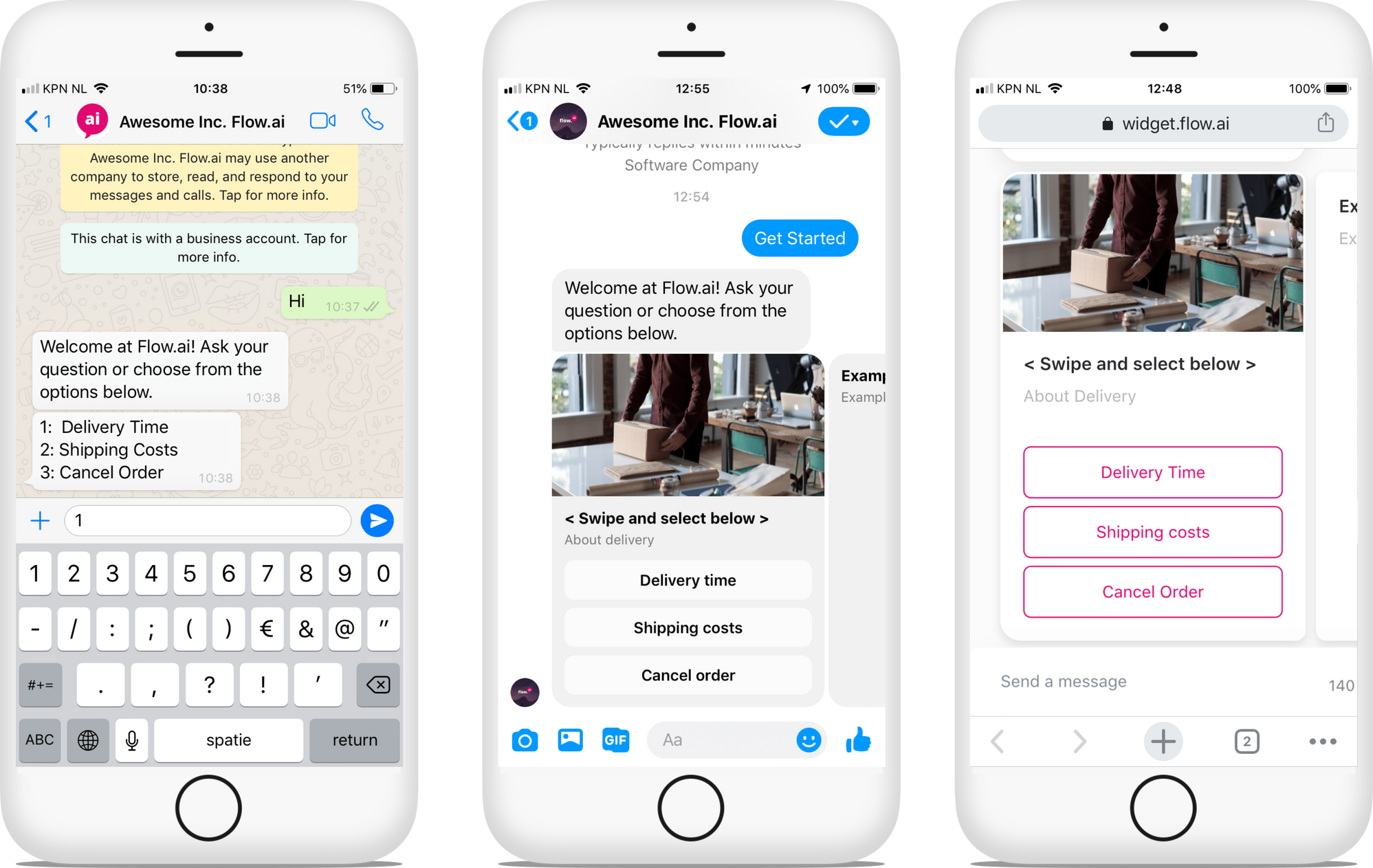
Creating 1 chatbot to rule all channels sounds great, and it is, but… Each channel has its own advantages and disadvantages. For example, in Europe, WhatsApp is the most popular messaging channel and offers a lot of potential for customer interactions. On the other hand, WhatsApp does not support Cards, Carousels, or buttons. For reference, check out the pros and cons of a WhatsApp chatbot.
Those Rich UI elements like buttons, cards, and carousels can enhance the Customer Experience and are supported in other apps like Facebook Messenger. That means that if you’re using these elements, you should alter your workflow for WhatsApp. That's where ou Channel Specific Design feature can help.
Create an omnichannel chatbot
-
Enable Channel Specific Design
After enabling Channel Specific Design in the Project settings, start using the feature from within the Flows sections. -
Create shared elements
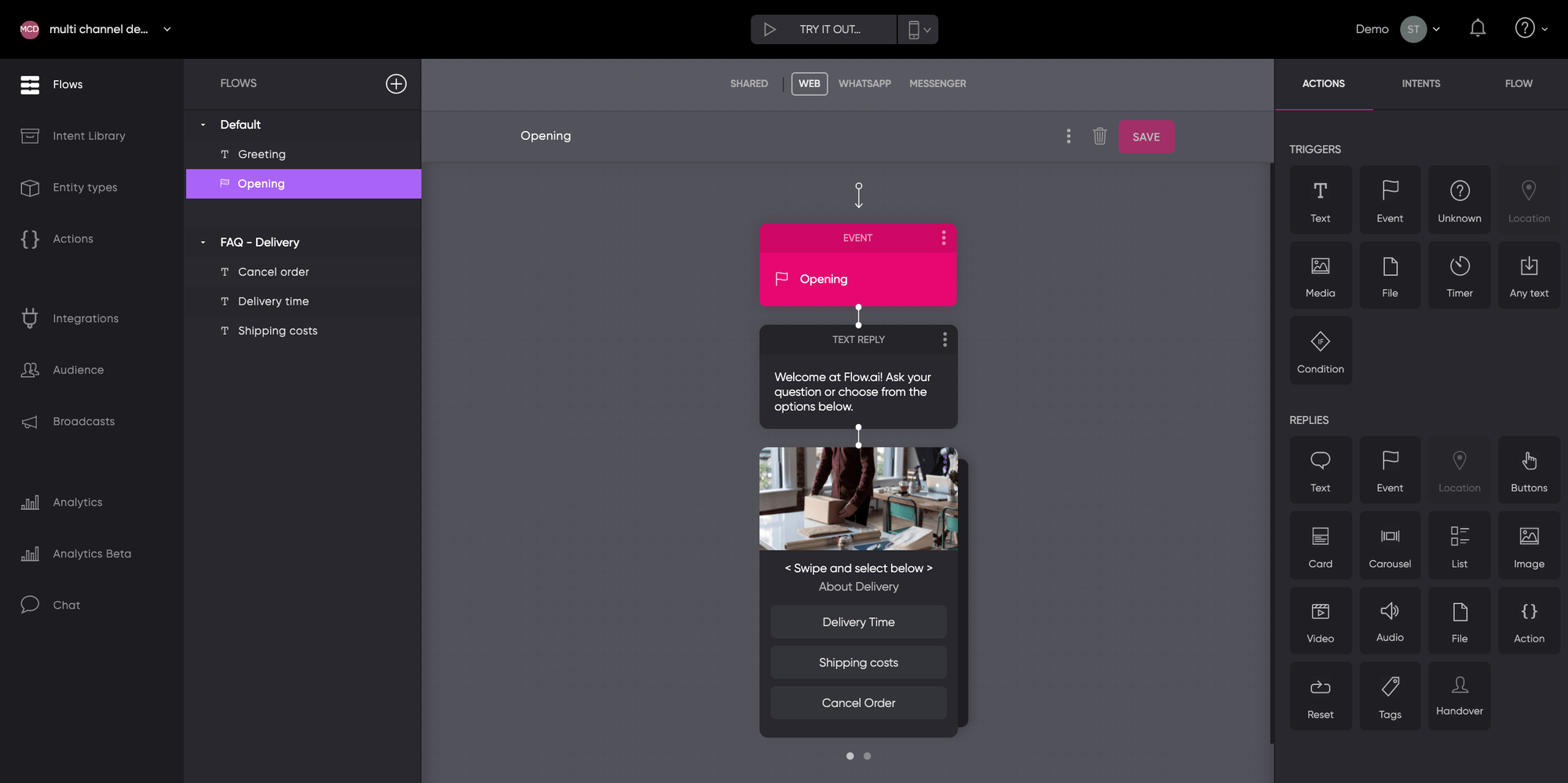
Within the shared tab, you can only drag and drop elements that are supported by all your selected channels. In our example, text replies is one of the elements that is supported by WhatsApp, Messenger and Web so let’s drag and drop that onto our canvas. -
Tailor elements to each specific channel
After creating shared elements, we can now start tailoring the elements to each channel. Let’s have a look at the Web Widget that supported rich UI elements such as cards and buttons.

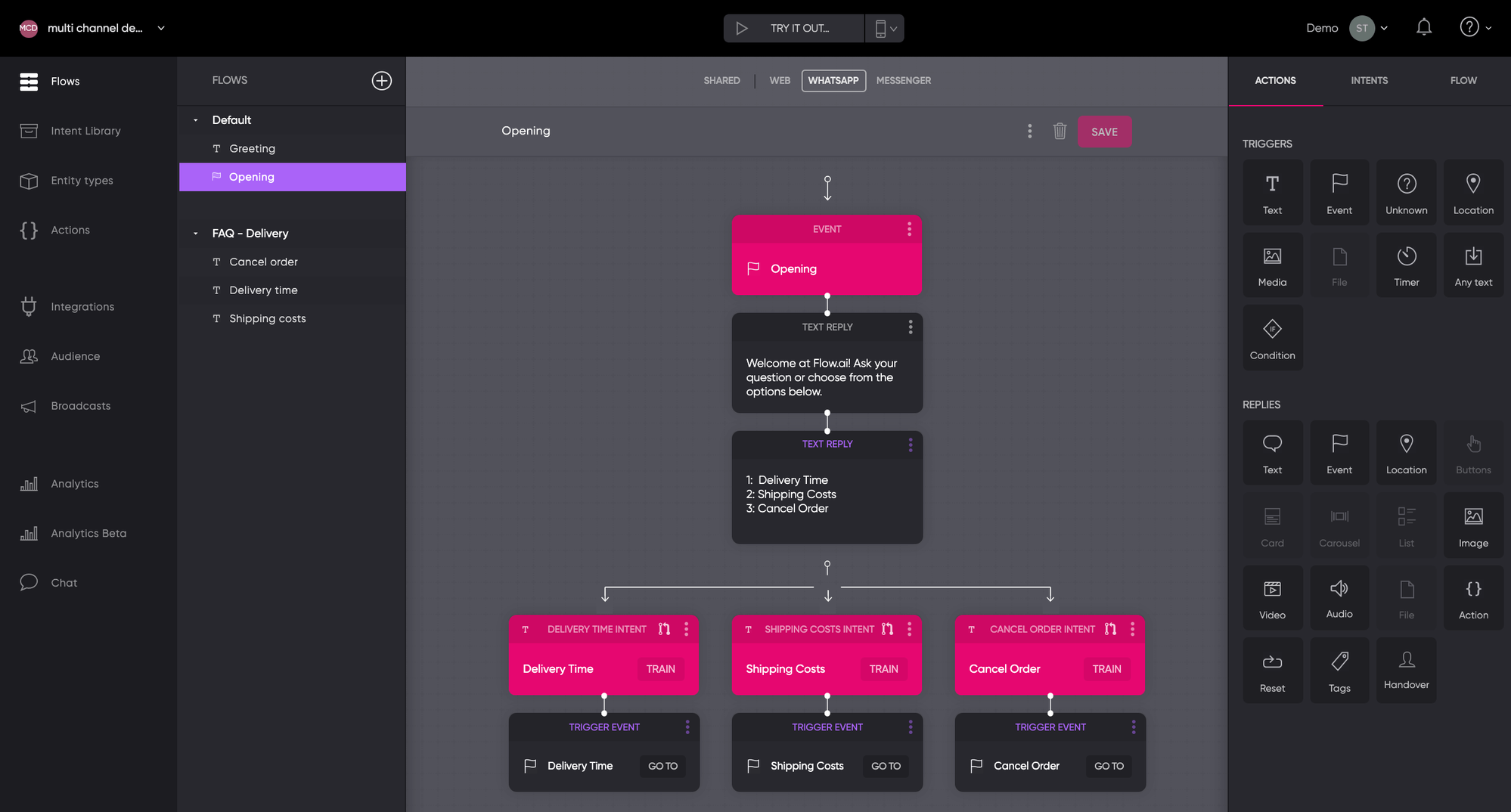
As WhatsApp does not support these cards, buttons, and carousels we can now easily alter the workflow with elements that are supported by WhatsApp such as text.

Test your Omnichannel chatbot
We know it’s exciting but don’t forget to test your experience properly. You can ask colleagues and friends to try it out on different channels. Try it out with WhatsApp Testing or share the Web Widget URL. After testing, improve your bot and repeat the process until it’s ready for a first launch.
Updated about 2 years ago