Facebook Messenger
Facebook Messenger supports a wide variety of reply actions as seen in the messaging capabilities grid. Below is a detailed view of each capability.
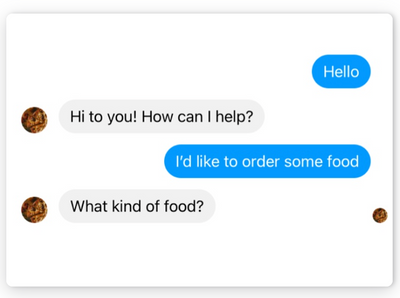
Text
Messenger displays any plain text messages.

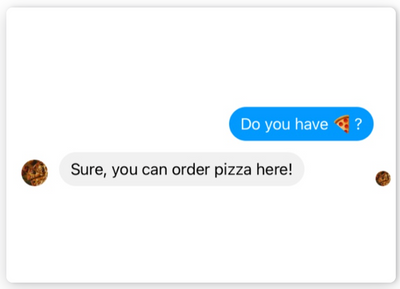
Emojis
Messenger displays any unicode emoji sent in text messages. Mobile users can use the emoji keyboard on their device to send them.

Emojis docs - JS template docs
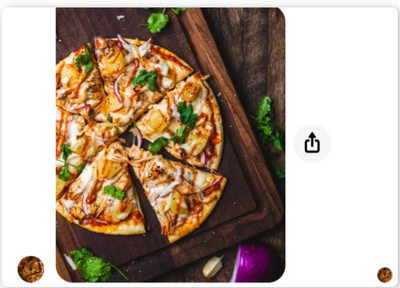
Image
Messenger displays static images.

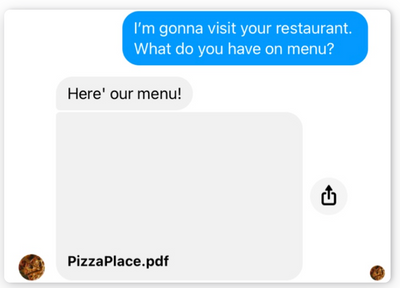
File
Messenger displays files and allows users to download them.

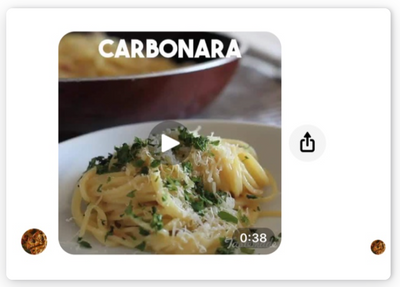
Video
Messenger displays videos and allows users to play them.

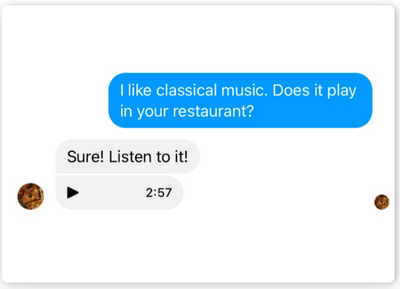
Audio
Messenger provides audios and allows users to play them.

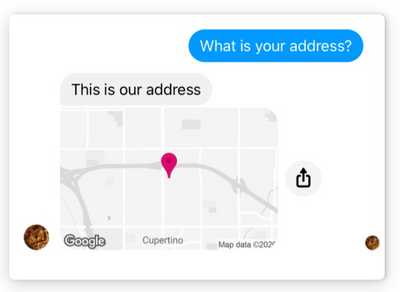
Location
Messenger displays Google Maps link of the location. Location messages include longitude and latitude coordinates.

Location docs - JS template docs
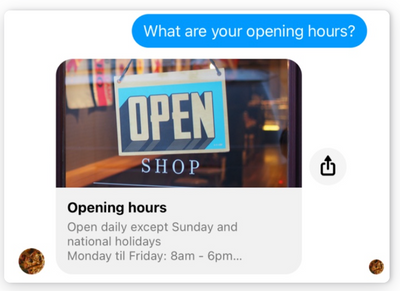
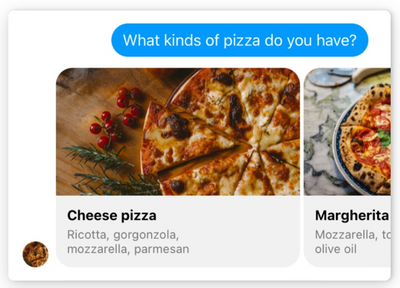
Card
Messenger displays cards. Cards must include title and optionally can include subtitle, media, action, and buttons.

Carousel
Messenger displays carousels that contain cards.

Carousel docs - JS template docs
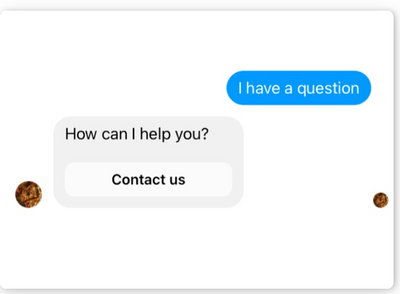
Buttons
Messenger displays buttons.

Buttons docs - JS template docs
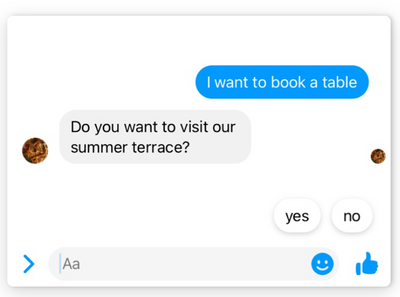
Quick replies
Messenger displays quick replies. They are ideal for yes / no type of questions. Max 10 Quick replies.

Quick replies docs - JS template docs
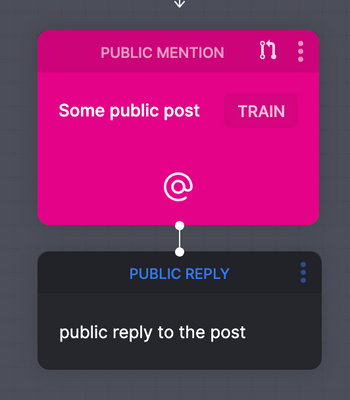
Mention
The public @mention trigger is like any other Text trigger except it can only be used as the first trigger in the flow. The public reply for Facebook is like any other Text reply that should be used as a reply to the public @mention trigger.

OTNR
Messenger provides one-time notification which allows you to send messages to subscribers beyond 24 hours as long as they give you explicit permission.
Configuration
Flow provides a one-click installation for Facebook Messenger.
What you'll need
- Facebook Page: A Facebook Page will be used as the identity of your project or bot. When people interact with your solution, they will see the Page name and the Page profile picture.
- Permissions: Your user account needs to have the proper page permissions to connect Flow to the intended Facebook page.
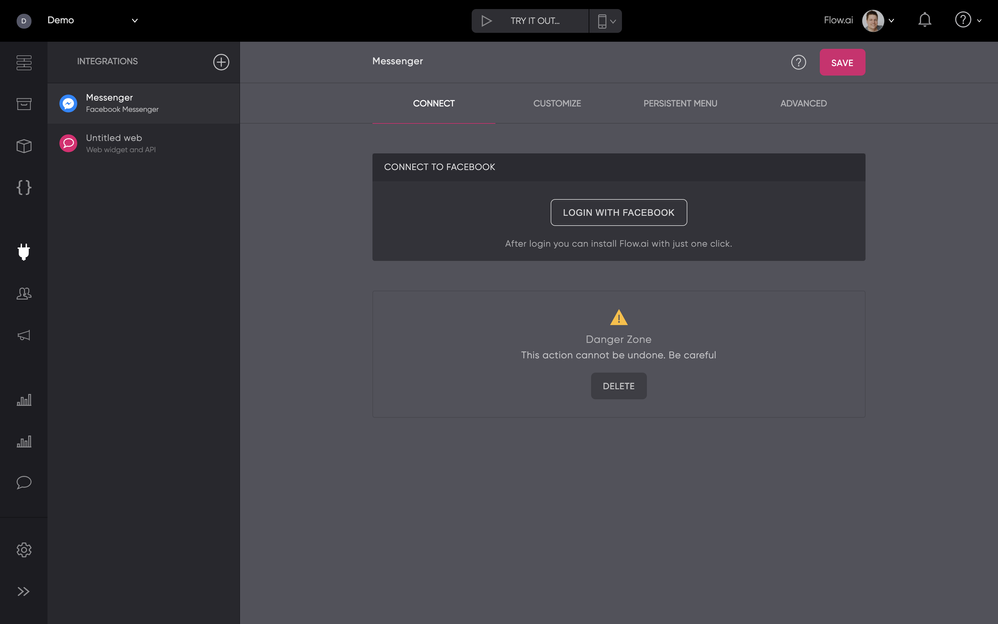
Connecting

- Add a new Messenger integration within the Flow dashboard.
- Click the + button and choose Messenger from the messaging section.
- After adding, click Login with Facebook.
- Choose all the permissions you want to give Flow to connect with any Facebook pages.
- Choose the Facebook page you want to connect with and click Save.
Note: You connect Facebook to Flow in general and not a single Flow project. If you want to connect another project to a Facebook page, make sure you do not deselect a Page currently connected.
Testing
After the connection is complete, click Preview at the top of the page. This opens your connected Facebook Messenger Page.
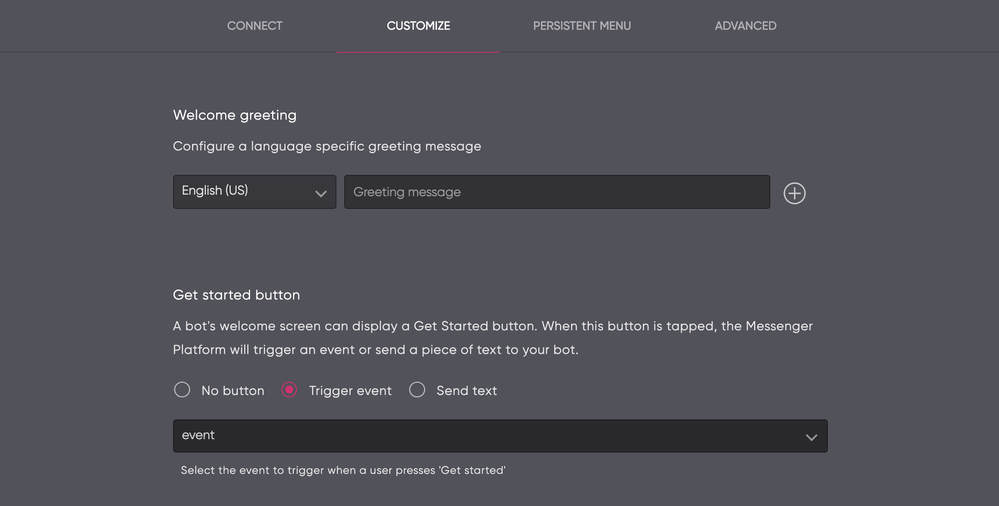
Customization
Messenger provides detailed customization such as the welcome screen and a persistent menu.

Within the customization screen you can:
- Add a welcome text for different languages and regions
- Configure a get started button
- Whitelist domain URLs
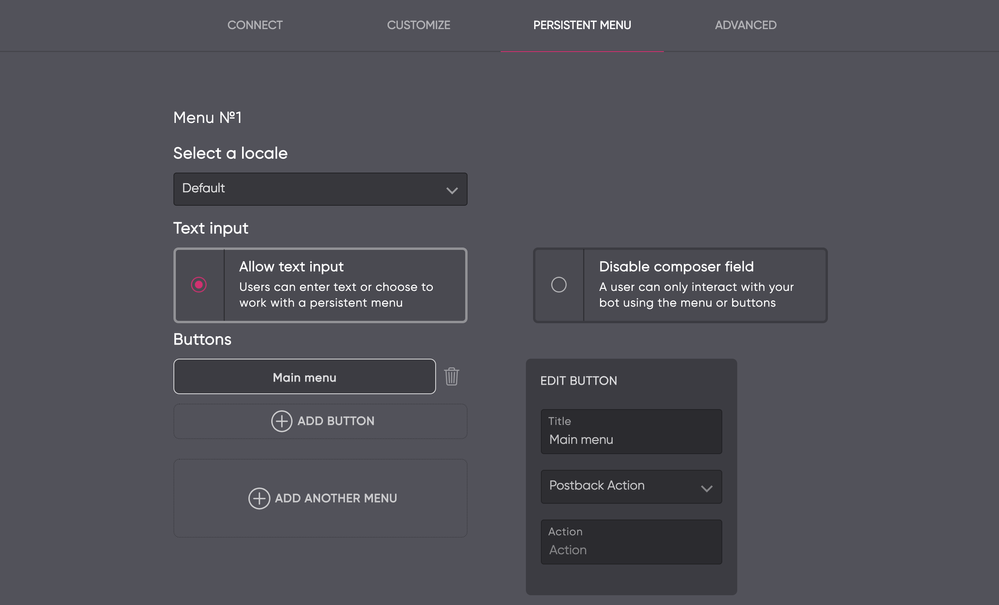
Within the persistent menu tab, you can configure a persistent menu for one or more languages.

Discovery & Re-engagement
Facebook provides additional ways to opt-in to your bot. We've added an easy way to handle these opt-ins using events.
Messenger m.me links
By creating m.me links you can easily redirect users and trigger a specific flow.
Simply create a link in the format http://m.me/<PAGE_NAME>?ref=<EVENT_NAME>.
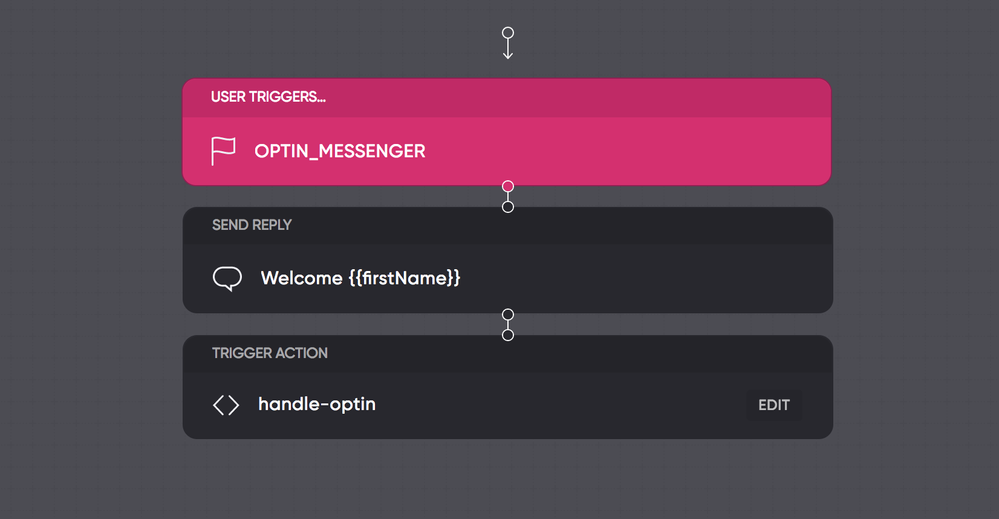
Here is an example that will trigger a flow that has an event named OPTIN_MESSENGER.
<http://m.me/awesomecorp?ref=OPTIN_MESSENGER>
Within the Flow design app, you can add an event trigger with the same name.

Requirements
To use the ref your app needs to comply with a couple of requirements:
- Your Messenger app must have a get started button set to trigger events
- The Page the Messenger app is connected to must be published to receive the referral parameter for all users, except those that have the developer, tester, or admin role
Use cases
Some use cases for m.me links are:
- Sending users directly into a sales flow or marketing campaign
- Using QR codes based on the m.me link that redirect users into a pickup service flow
- Handing off Facebook users that are communicating on a public Facebook page and redirecting them into a private channel
Send to Messenger plugin
The triggering of events also works with Send to Messenger plugins. Simply provide the event name to trigger with the data-ref option.
Ads
Even Facebook Ads can be used the same way as buttons and links. Using attribution you'll need to specify the event name.
Example:
{
"source": "ADS",
"type": "OPEN_THREAD",
"ad_id": "6045246247433",
"ref": "OPTIN_MESSENGER" // Only included if specified in "URL Params" in the Ad as "ref=OPTIN_MESSENGER"
}
Analytics
Facebook Analytics allows you to understand and optimize your complete customer journey across mobile, web, bots, offline, and more.
Flow provides custom app events for analytics. Whenever you apply a tag within your flow (that confirms to Facebook guidelines), Flow will automatically apply this tag as a custom app event.
This opens up use cases like funnel optimization, re-targeting and opt-in campaigns.
Webviews
Flow supports Messenger webviews using buttons. You can control the use of Messenger extensions by adding query parameters to your webview url.
The following example would open a webview in compact height supporting the Messenger extensions SDK.
https://www.mywebview.com/?extensions=true&height=compact
| Query param | Description | Example |
|---|---|---|
extensions | Add extensions=true to indicate your web view supports the Messenger Extensions SDK | https://mywebview.com/?extensions=true |
height | Specify the webview height ratio. Valid values are: compact, tall, full. | https://mywebview.com/?height=compact |
share | Set to hide to disable the share button in the Webview (for sensitive info). This does not affect any shares initiated by the developer using Extensions. | https://mywebview.com/?share=hide |
fallback | The URL to use on clients that don't support Messenger Extensions. If this is not defined, the url will be used as the fallback. It may only be specified if extensions is true. | https://mywebview.com/?fallback=https%3A%2F%2Ffallbackurl.com&extensions=true |
Custom Facebook App
The preferred way is to make use of the "connect to Facebook" button to connect your Facebook page with Flow. Flow supports connecting with a custom Facebook Messenger App.
Requirements
- Facebook Developer account. You can create a one at the Facebook Developer website.
- Facebook App: The Facebook App contains the settings for your Messenger Platform integration. This is where you will setup your webhook, retrieve your page access token, and submit your app for approval.
- Facebook Page: A Facebook Page will be used as the identity of your bot. When people chat with your bot, they will see the Page name and the Page profile picture.
Add integration
- Sign in to Flow.
- Open the integrations section and add a new Messenger channel
Connect Facebook Page to Messenger
- Sign in at the Facebook Developer website.
- Choose at My Apps the option Create new App.
- Choose Basic setup.
- Decide what to name your app, add a contact email and choose a category (like Apps for pages).
- When the app is created select Add Product.
- Choose Messenger and Get started.
- Select your Facebook page you want to connect.
- Select the Page Access Token and copy the Page Access Token.
- Switch to the Flow dashboard and paste the Page Access Token.
- Click Verify and then click Save.
Configure webhooks
- Go back to the Facebook Developer website.
- Choose your app under My Apps.
- Choose Messenger.
- Choose Setup webhooks under the item called Webhooks.
- Switch back to the Flow dashboard.
- Copy and paste the Callback url from Flow to the developer platform.
- Copy and paste the Verify token from Flow to the developer platform.
- Check the following options:
messages,message_echoes,messaging_postbacksmessaging_optionsenmessage_deliveries. - Click Verify and then click Save.
Testing
After adding Messenger you can test your Messenger integration straight away. Only admins can test your bot though, so if you want other people to interact with your bot you'll need to add them as a tester.
If you want the world to use your Messenger app, you'll need to publish it.
Publishing
When you want to enable your bot for the world to interact with you'll need to complete the review process.
- Sign in to https://developers.facebook.com.
- Choose your app under My Apps.
- Choose App Review for Messenger.
- Mark all options you need under Add to Submission.
Read more
Updated 5 months ago