Android Customization
Customize the pre-built UI in Android
Our SDKs come with a pre-built UI that you can use to integrate with your application. Following is a list of things you can customize in the pre-built UI.
Brand Messenger Customization
JSON Settings
Brand Messenger provides easy ways to customize some UI/UX behavior via the brand-messenger-settings.json file.
Follow the below steps to add the brand-messenger-settings.json file:
- Copy the brand-messenger-settings.json file below
{
"maxAttachmentAllowed": 10,
"maxAttachmentSizeAllowed": 30,
"locationShareViaMap": true,
"imageCompression": false,
"launchChatFromProfilePicOrName": false,
"disableMentions": true,
"filterGallery": {
"ALL_FILES": true,
"IMAGE_VIDEO": false,
"IMAGE_ONLY": false,
"AUDIO_ONLY": false,
"VIDEO_ONLY": false
},
"dateFormatCustomization": {
"sameDayTimeTemplate": "",
"otherDayDateTemplate": "",
"timeTemplate": "",
"timeAndDateTemplate": "",
"dateTemplate": "dd MMM yyyy, h:mm a",
"dayTemplate": "E"
},
"conversationFragmentTransitions": {
"enterTransition": "",
"exitTransition": "",
"popEnterTransition": "",
"popExitTransition": ""
},
"recordButton": true,
"logoutPackageName": "",
"enableImageCompression": false,
"disableGlobalStoragePermission": true,
"enableMessageFastScroll": false,
"attachmentOptions": {
":location": true,
":camera": true,
":file": true,
":audio": true,
":video": true
}
}
- Create an assets directory in app > src > main and paste that brand-messenger-settings.json file in the assets directory.
App Theme
BrandMessenger SDK provides a base theme KBMTheme with color/style/drawable attributes which can be overwritten to customize the look and feel of the application.
The base theme is as follows:
<style name="KBMTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="colorPrimary">@color/brand_messenger_theme_color_primary</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">@color/brand_messenger_theme_color_primary_dark</item>
<!-- colorAccent is used as the default value for colorControlActivated which is used to tint widgets -->
<item name="colorAccent">@color/brand_messenger_theme_color_primary</item>
<!-- Custom -->
<item name="customMessageBackgroundColor">@color/customMessageBackgroundColor</item>
<item name="sentMessageBackgroundColor">@color/sentMessageBackgroundColor</item>
<item name="receivedMessageBackgroundColor">@color/receivedMessageBackgroundColor</item>
<item name="sendButtonBackgroundColor">@color/sendButtonBackgroundColor</item>
<item name="sentMessageTextColor">@color/sentMessageTextColor</item>
<item name="receivedMessageTextColor">@color/receivedMessageTextColor</item>
<item name="messageEditTextTextColor">@color/messageEditTextTextColor</item>
<item name="sentMessageLinkTextColor">@color/sentMessageLinkTextColor</item>
<item name="receivedMessageLinkTextColor">@color/receivedMessageLinkTextColor</item>
<item name="messageEditTextHintTextColor">@color/messageEditTextHintTextColor</item>
<item name="conversationDateTextColor">@color/conversationDateTextColor</item>
<item name="conversationDayTextColor">@color/conversationDayTextColor</item>
<item name="sentMessageBorderColor">@color/sentMessageBorderColor</item>
<item name="receivedMessageBorderColor">@color/receivedMessageBorderColor</item>
<item name="userNotAbleToChatTextColor">@color/userNotAbleToChatTextColor</item>
<item name="themeColorPrimary">@color/brand_messenger_theme_color_primary</item>
<item name="themeColorPrimaryDark">@color/brand_messenger_theme_color_primary_dark</item>
<item name="conversationMentionSpanColor">@color/conversationMentionSpanColor</item>
<item name="headerWelcomeMessageTypeFacePath">@style/KBM_WelcomeMessageHeaderStyle</item>
<item name="headerSubWelcomeMessageTypeFacePath">@style/KBM_SubWelcomeMessageHeaderStyle</item>
<item name="attachmentIconsBackgroundColor">@color/attachmentIconsBackgroundColor</item>
<item name="kbmUiConversationActionBarStyle">@style/KBMUi.Style.Conversation.ActionBar</item>
<item name="kbmUiConversationActionBarTitleTextAppearance">@style/ToolbarTitle</item>
<item name="kbmUiMessageInputText">@string/com.kbm.enter_message_hint</item>
<item name="kbmUiMessageInputOuterBackground">@color/white</item>
<item name="kbmUiMessageInputInnerBackground">@color/brand_messenger_transparent_color</item>
<item name="kbmUiConversationScreenBackground">@color/whitesmoke</item>
<item name="kbmUIConversationSentMessageStyle">@style/KBMUi_Style_Conversation_SentMessage_ContentContainer</item>
<item name="kbmUIConversationReceivedMessageStyle">@style/KBMUi_Style_Conversation_ReceivedMessage_ContentContainer</item>
<item name="kbmUiConversationSentMessageTextStyle">@style/KBMUi_Style_Conversation_SentMessage_Text</item>
<item name="kbmUiConversationReceivedMessageTextStyle">@style/KBMUi_Style_Conversation_ReceivedMessage_Text</item>
<item name="kbmUiConversationSentMessageTimeAndStatusIconStyle">@style/KBMUi_Style_Conversation_SentMessage_TimeAndStatusTextView</item>
<item name="kbmUiConversationReceivedMessageTimeStyle">@style/KBMUi_Style_Conversation_ReceivedMessage_TimeTextView</item>
<item name="kbmUIConversationRichButtonDisabledBackground">@drawable/kbm_count_button_shape_disabled</item>
<item name="kbmUIConversationRichButtonDisabledTextColor">@color/brand_messenger_gray_color</item>
<item name="kbmUiConversationAuthorNameColor">@color/BrandMessenger_author_name</item>
<item name="kbmUiConversationRichCardContainerStyle">@style/KBMUi_Style_Conversation_RichCard_Container</item>
<item name="kbmUiConversationRichCardSubtitleHeaderStyle">@style/KBMUi_Style_Conversation_RichCard_Subtitle_HeaderTextView</item>
<item name="kbmUIConversationTypingIndicatorImageStyle">@style/KBMUi_Style_Conversation_TypingIndicator_ImageView</item>
<item name="kbmUIConversationTypingIndicatorTextStyle">@style/KBMUi_Style_Conversation_TypingIndicator_TextView</item>
<item name="kbmUiConversationTypingIndicatorDrawableWidth">55dp</item>
<item name="kbmUiConversationTypingIndicatorDrawableHeight">13dp</item>
<item name="kbmUIConversationTypingIndicatorContainerStyle">@style/KBMUi_Style_Conversation_TypingIndicator_Container_LinearLayout</item>
<item name="kbmUIWebViewProgressBarStyle">@style/KBMUi_Style_WebView_ProgressBar</item>
<item name="kbmUiWebViewActionBarStyle">@style/KBMUi_Style_WebView_ActionBar</item> <!--removed from v1.16.0 -->
<item name="kbmUiWebViewActionBarTitleTextAppearance">@style/KBMUi_TextAppearance_WebView_Title</item>
</style>
Some commonly customized attributes
| Properties | Sample Hex Value | Description |
|---|---|---|
| receivedMessageTextColor | # 000000 | Received message text color. |
| receivedMessageBackgroundColor | # FFFFFF | Received message chat bubble color. |
| sentMessageBackgroundColor | # 03A9F4 | Sent message chat bubble color. |
| sentMessageTextColor | # FFFFFF | Sent message text color. |
| sendButtonBackgroundColor | # 03A9F4 | Send button background color. |
| receivedMessageBorderColor | # FFFFFF | Received message chat bubble border color |
| messageEditTextTextColor | # 000000 | Color of text in Edit text |
| messageEditTextHintTextColor | # 4d4d4d | Edit text hint text color. |
| sentMessageBorderColor | # 03A9F4 | Sent Message chat bubble border color. |
| attachmentIconsBackgroundColor | # 03A9F4 | Attachment icons background color. |
| receivedMessageLinkTextColor | # FFFFFF | Received message hyper link text color. |
| conversationDateTextColor | # 333333 | Message date text color. |
| conversationDayTextColor | # 333333 | Message day text color. |
| sentMessageLinkTextColor | # 5fba7d | Sent message hyper link text color. |
| actionBarColor | # FF03A9F4 | Background color for the chat screen toolbar. |
| actionBarTextColor | # 000000 | Text color of the chat screen toolbar title. |
Booleans
Each boolean value name can be overwritten to switch values. The default values are as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<bool name="hideAttachmentButton">false</bool>
<bool name="refreshOption">true</bool>
<bool name="deleteOption">false</bool> <!-- Delete entire conversation-->
<bool name="showImageOnToolbar">false</bool>
<bool name="deleteMessageOption">false</bool> <!--Delete single message -->
<bool name="showLinkPreview">false</bool>
</resources>
Localization
Brand Messenger string resources can be localized by following Android development practices, separating different language resources into different
resfolders.
The defaults are as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools" tools:ignore="MissingTranslation">
<!-- READ: Start the names with the 'com.kbm.' prefix. -->
<string name="com.kbm.app_name">Brand Messenger</string>
<string name="com.kbm.enter_message_hint">Write a message…</string>
<string name="com.kbm.send_text">SEND</string>
<string name="com.kbm.cancel_text">CANCEL</string>
<string name="com.kbm.location_services_disabled_message">Sending location requires access to your location. Turn on location access.</string>
<string name="com.kbm.location_services_disabled_title">Location services disabled</string>
<string name="com.kbm.location_service_settings">Settings</string>
<string name="com.kbm.location_sending_cancelled">Location sending canceled</string>
<string name="com.kbm.unable_to_fetch_location">Unable to fetch location</string>
<string name="com.kbm.waiting_for_current_location">Waiting for current location</string>
<string name="com.kbm.select_file">Select a file</string>
<string name="com.kbm.select_photo">Select a photo</string>
<string name="com.kbm.attachment_retry">Retry</string>
<string name="com.kbm.delete_conversation">Delete conversation</string>
<string name="com.kbm.info_app_not_found_to_open_file">No application found to open this file</string>
<string name="com.kbm.unable_to_play_requested_audio_file">No application found to open this file</string>
<string name="com.kbm.file_not_selected">Did you miss selecting the file?</string>
<string name="com.kbm.info_attachment_max_allowed_file_size">Can\'t send maximum uploading file size limit exceeded!</string>
<string name="com.kbm.info_file_attachment_error">Can\'t send! Some unexpected error occurred while reading file</string>
<string name="com.kbm.attachment_not_supported">Uploading this file is not supported.</string>
<string name="com.kbm.select_file_count_limit">Can\'t select more than 1 file</string>
<string name="com.kbm.info_file_attachment_mime_type_not_supported">Can\'t send this type of files!</string>
<string name="com.kbm.messageOptions">Message options</string>
<string name="com.kbm.sync_older_messages">Do you want to sync older messages?</string>
<string name="com.kbm.dialog_delete_conversation_title">Delete conversation</string>
<string name="com.kbm.dialog_delete_conversation_confir">Delete all messages of [name]?</string>
<string name="com.kbm.you_string">You</string>
<string name="com.kbm.account_closed">Please contact support to activate chat in your app</string>
<string name="com.kbm.free_version_not_allowed_on_release_build">Please contact support to activate chat in your app</string>
<string name="com.kbm.yes_alert">Yes</string>
<string name="com.kbm.subtitle_last_seen_at_time">Last seen</string>
<string name="com.kbm.is_typing">Agent is typing</string>
<string name="com.kbm.user_online">Online</string>
<string name="com.kbm.you_have_disabled_chat">You have disabled chat</string>
<string name="com.kbm.user_has_disabled_his_chat">User has disabled his/her chat</string>
<string name="com.kbm.please_wait_info">Please wait a moment…</string>
<string name="com.kbm.user_logout_info">Logout successful</string>
<string name="com.kbm.attachment_string">Attachment</string>
<string name="com.kbm.photo_string">Photo</string>
<string name="com.kbm.contact_string">Contact</string>
<string name="com.kbm.video_string">Video</string>
<string name="com.kbm.audio_string">Audio</string>
<string name="com.kbm.location_string">Location</string>
<string name="com.kbm.release_log_warning_message">This is a release build and logging is enabled. Please disable logging before you upload your app on play store</string>
<string name="com.kbm.warning">WARNING!!!</string>
<string name="com.kbm.ok_alert">OK</string>
<string name="com.kbm.profile_name"/>
<string name="com.kbm.audioPermissionNotFoundMsg"/>
<string name="com.kbm.restrictedWordMessage">Restricted words are not allowed</string>
<string name="com.kbm.cannot_send_message">Cannot send message</string>
<string name="com.kbm.userDeactivatedText">You have been deactivated</string>
<string name="com.kbm.send_button_text">Send</string>
<string name="com.kbm.JUST_NOW">Just now</string>
<string name="com.kbm.YESTERDAY">Yesterday</string>
<plurals name="com.kbm.HOURS">
<item quantity="one">%d hr</item>
<item quantity="other">%d hrs</item>
</plurals>
<plurals name="com.kbm.MINUTES">
<item quantity="one">%d min</item>
<item quantity="other">%d mins</item>
</plurals>
<plurals name="com.kbm.MINUTES_AGO">
<item quantity="one">%d min ago</item>
<item quantity="other">%d mins ago</item>
</plurals>
<plurals name="com.kbm.HOURS_AGO">
<item quantity="one">%d hr ago</item>
<item quantity="other">%d hrs ago</item>
</plurals>
<string name="com.kbm.info_message_sync">Syncing messages with the server, it might take few minutes!</string>
<string name="com.kbm.content_description_button_not_selected">, Not Selected</string>
<string name="com.kbm.content_description_button_selected">, Selected</string>
<string name="com.kbm.content_description_link_button">Link button, </string>
<string name="com.kbm.content_description_button_no_name">No Name</string>
<string name="com.kbm.a11y_received_new_message_announcement">New message arrived.</string>
<string name="com.kbm.back_button_content_description">Back</string>
<string name="com.kbm.emoji_button_content_description">Send Emoticon</string>
<string name="com.kbm.attachment_button_content_description">Send attachments</string>
<string name="com.kbm.write_message_content_description">Type a message</string>
<string name="com.kbm.send_button_content_description">Send Message</string>
<string name="com.kbm.mic_button_content_description">Record Audio</string>
<string name="com.kbm.floating_button_content_description">Click To scroll down</string>
<string name="com.kbm.play_audio_content_description">Click to play audio</string>
<string name="com.kbm.pause_audio_content_description">Click to pause audio</string>
<string name="com.kbm.download_audio_content_description">Click to download audio</string>
<string name="com.kbm.upload_audio_content_description">Click to upload audio</string>
<string name="com.kbm.cancel_downloading">Cancel downloading</string>
<string name="com.kbm.downloaded_file_content_description">Click to open document</string>
<string name="com.kbm.retry_upload_file_content_description">Click to retry uploading document</string>
<string name="com.kbm.download_doc_content_description">Click to download document</string>
<string name="com.kbm.image_content_description">Image. Double click to open.</string>
<string name="com.kbm.card_carousel_page_description">Page %1$d of %2$d</string>
<string name="com.kbm.send_location_attachment_option">Send Location</string>
<string name="com.kbm.send_photo_or_video_attachment_option">Send Photo/Video</string>
<string name="com.kbm.send_file_attachment_option">Send File</string>
<string name="com.kbm.discard_video_recording_title">Discard Change?</string>
<string name="com.kbm.discard_video_recording_message">If you go back now, your video will be discarded.</string>
<string name="com.kbm.discard_option">Discard</string>
<string name="com.kbm.cancel_option">Cancel</string>
<string name="com.kbm.gallery_selection_limit_reached_warning">You can only select 21 images at once.</string>
<string name="com.kbm.selected_tick_description">Selected</string>
<string name="com.kbm.gallery_video_content_description">Video</string>
<string name="com.kbm.preview_fragment_title">Share Media</string>
<string name="com.kbm.gallery_fragment_title">Photos</string>
<string name="com.kbm.open_gallery_button">Open gallery button</string>
<string name="com.kbm.switch_camera_button">Switch camera button</string>
<string name="com.kbm.selected_prefix_for_gallery">Selected</string>
<string name="com.kbm.image_from_gallery_suffix">Image from gallery</string>
<string name="com.kbm.video_from_gallery_suffix">Video from gallery</string>
<string name="com.kbm.media_preview_content_description">Media preview</string>
<string name="com.kbm.tap_to_play_video_icon_content_description">Tap to play video icon</string>
<string name="com.kbm.tap_to_delete_media">Tap to delete media</string>
<string name="com.kbm.tap_to_add_more_images_videos">Tap to add more images/videos</string>
<string name="com.kbm.select_multiple_media_button_content_description">Select multiple media</string>
<string name="com.kbm.done_selecting_multiple_media_button_content_description">Done selecting media</string>
<string name="com.kbm.select_button">Select</string>
<string name="com.kbm.done_button">Done</string>
<string name="com.kbm.storage_permission">Storage permission are needed to access</string>
<string name="com.kbm.post_notification_permission">Notification permissions are needed to receive notifications</string>
<string name="com.kbm.read_sms_permission">Read sms permission are needed to access</string>
<string name="com.kbm.location_permission">Location permission are needed to access</string>
<string name="com.kbm.phone_state_permission">Phone state permission are needed to access</string>
<string name="com.kbm.phone_call_permission">Phone call permission are needed to access</string>
<string name="com.kbm.phone_camera_permission">Camera permission are needed to access</string>
<string name="com.kbm.record_audio">Audio recording permission needed</string>
<string name="com.kbm.camera_audio_permission">Camera and record audio permission are needed to access</string>
<string name="com.kbm.storage_permission_not_granted">Permissions were not granted for Storage</string>
<string name="com.kbm.read_sms_permission_not_granted">Permissions were not granted for Read</string>
<string name="com.kbm.location_permission_not_granted">Permissions were not granted for Location</string>
<string name="com.kbm.phone_state_permission_not_granted">Permissions were not granted for Phone state</string>
<string name="com.kbm.phone_call_permission_not_granted">Permissions were not granted for Phone call</string>
<string name="com.kbm.phone_camera_permission_not_granted">Permissions were not granted for Camera</string>
<string name="com.kbm.record_audio_permission_not_granted">Permissions were not granted for Audio recording</string>
<string name="com.kbm.audio_or_camera_permission_not_granted">Permissions were not granted for Camera or Audio recording</string>
<string name="com.kbm.post_notification_permission_not_granted">Permissions were not granted for receiving notifications</string>
<string name="com.kbm.post_notification_permission_granted">Notification permissions have been granted</string>
<string name="com.kbm.storage_permission_granted">Storage Permissions have been granted</string>
<string name="com.kbm.read_sms_permission_granted">Read sms Permissions have been granted</string>
<string name="com.kbm.location_permission_granted">Location Permissions has been granted</string>
<string name="com.kbm.phone_state_permission_granted">Phone state Permissions has been granted</string>
<string name="com.kbm.phone_call_permission_granted">Phone call Permission has been granted</string>
<string name="com.kbm.phone_camera_permission_granted">Camera permission has been granted</string>
<string name="com.kbm.record_audio_permission_granted">Audio Record permissions has been granted</string>
<string name="com.kbm.phone_camera_and_audio_permission_granted">Camera and audio permissions has been granted</string>
<string name="com.kbm.brand_messenger_max_attachment_warning">Max attachment limit reached</string>
<string name="com.kbm.brand_messenger_select_attachment_text">Select at least one attachment</string>
<string name="com.kbm.info_attachment_max_allowed_file_size_exceeded">Can\'t send maximum uploading file size limit exceeded </string>
<string name="com.kbm.done">Done</string>
<string name="com.kbm.gallery">Gallery</string>
<string name="com.kbm.camera_option">Camera</string>
<string name="com.kbm.logout">Logout</string>
<string name="com.kbm.send_transcript">Email Chat Transcript</string>
<string name="com.kbm.hold_to_record_release_to_send">Hold to record , release to send</string>
<string name="com.kbm.slide_to_cancel">Slide to cancel</string>
<string name="com.kbm.opening_link">Opening link…</string>
<string name="com.kbm.opening_webview_video_in_app">Opening video link…</string>
<string name="com.kbm.opening_webview_video_in_app_error">Error playing video link…</string>
<string name="com.kbm.please_wait_uploading_media">Please wait, uploading media</string>
<string name="com.kbm.please_wait_downloading_media">Please wait, downloading media</string>
<string name="com.kbm.typing_indicator_content_description">Typing</string>
<string name="com.kbm.content_description_sent">at %s sent to recipient</string>
<string name="com.kbm.content_description_read">at %s delivered and read by recipient</string>
<string name="com.kbm.content_description_delivered">at %s delivered to recipient</string>
<string name="com.kbm.content_description_scheduled">at %s scheduled</string>
<string name="com.kbm.content_description_pending">at %s pending</string>
<string name="com.kbm.content_description_received_msg_timestamp">at %s</string>
<string name="com.kbm.content_description_sent_cards">Your cards</string>
<string name="com.kbm.content_description_received_cards">Cards</string>
<string name="com.kbm.content_description_sent_image_caption">Your image</string>
<string name="com.kbm.content_description_received_image_caption">Image</string>
<string name="com.kbm.content_description_sent_button">Your buttons</string>
<string name="com.kbm.content_description_received_buttons">Buttons</string>
<string name="com.kbm.content_description_sent_suggested_replies">Your suggested replies</string>
<string name="com.kbm.content_description_received_suggested_replies">Suggested replies</string>
<string name="com.kbm.content_description_rich_message_default">Rich message</string>
<string name="com.kbm.content_description_image_with_caption">Image with caption:</string>
<string name="com.kbm.content_description_author_name">by %s</string>
<string name="com.kbm.content_description_location">Location</string>
<string name="com.kbm.content_description_location_message">Location message</string>
<string name="com.kbm.content_description_audio_message">Audio message</string>
<string name="com.kbm.content_description_image_message">Image message</string>
<string name="com.kbm.content_description_video_message">Video message</string>
<string name="com.kbm.content_description_attachment_message">Attachment message</string>
<string name="com.kbm.content_description_attachment_generic">Attachment</string>
<string name="com.kbm.content_description_new_attachment_select">Select new attachment</string>
<string name="com.kbm.content_description_attachment_downloaded_suffix"> downloaded</string>
<string name="com.kbm.content_description_received_message">Message</string>
<string name="com.kbm.content_description_sent_message">Your message</string>
<string name="com.kbm.content_description_and">and</string>
<string name="com.kbm.content_description_image_generic">Image</string>
<string name="com.kbm.content_description_image_suffix"> with text</string>
<string name="com.kbm.web_view_default_title">Loading…</string>
<string name="com.kbm.transcript_request_failure">Request failed. Please try again later.</string>
<string name="com.kbm.transcript_invalid_email">Please provide a valid email.</string>
<string name="com.kbm.transcript_get_email_input_message">Enter your email address below.</string>
<string name="com.kbm.transcript_get_email_input_hint">Email Address</string>
<string name="com.kbm.transcript_get_email_info">It might take several minutes to receive the email.</string>
<string name="com.kbm.transcript_get_email_send">Send</string>
<string name="loading_content">Loading content…</string>
<string name="com.kbm.header_text"></string>
<string name="com.kbm.sub_header_text"></string>
<string name="com.kbm.header_url"></string>
<string name="com.kbm.sub_header_url"></string>
<string name="com.kbm.pinned_header_text"></string>
<string name="com.kbm.pinned_header_url"></string>
<string name="com.kbm.loading_video">Loading video…</string>
<string name="com.kbm.retry_uploading_content_description">Retry</string>
<plurals name="com.kbm.UNREAD_TEMP_TEXT">
<item quantity="one">%d unread message</item>
<item quantity="other">%d unread messages</item>
</plurals>
<string name="com.kbm.share_your_location_dialog_title">Share your location?</string>
<string name="com.kbm.share_your_location_dialog_message">Allow %s to see your location?</string>
<string name="com.kbm.content_description_links_generic_suffix">, opens in external browser</string>
<string name="com.kbm.a11y_sent_message_announcement">Message Sent.</string>
<string name="com.kbm.a11y_pending_message_announcement">Message Pending.</string>
<string name="com.kbm.play_video_content_description">Click to play video</string>
<string name="com.kbm.content_description_play_audio_button">Play Audio</string>
<plurals name="com.kbm.audio_seekbar_content_description_seconds">
<item quantity="one">%1$d second elapsed</item>
<item quantity="other">%1$d seconds elapsed</item>
</plurals>
<plurals name="com.kbm.audio_seekbar_content_description_minutes">
<item quantity="one">%1$d minute and %2$d seconds elapsed</item>
<item quantity="other">%1$d minutes and %2$d seconds elapsed</item>
</plurals>
<string name="com.kbm.no_email_app_found">No email apps found</string>
` <string name="com.kbm.show_emoji_picker_content_description">Show emoji picker</string>
<string name="com.kbm.hide_emoji_picker_content_description">Hide emoji picker</string>
<string name="com.kbm.loading_messages_content_description">Loading, please wait</string>
</resources>
Do not add additional top and bottom margin and/or fixed height/width through styles etc. on your style customisation. It might cause UI to break.
Toolbar
Color
To customize the action bar/tool bar color of the conversation screen add the colors like below:
<resources xmlns:tools="http://schemas.android.com/tools">
<color name="brand_messenger_theme_color_primary" tools:override="true">#ff0000</color>
<color name="brand_messenger_theme_color_primary_dark" tools:override="true">#ff0000</color>
</resources>
Styling
The conversation screen toolbar's styling can be customized by extending KBMTheme and overwriting kbmUiConversationActionBarStyle and kbmUiConversationActionBarTitleTextAppearance like below:
<style name="CustomTheme" parent="KBMTheme">
<item name="kbmUiConversationActionBarStyle">@style/ConversationToolbarStyle</item>
<item name="kbmUiConversationActionBarTitleTextAppearance">@style/ConversationToolbarTitle</item>
<item name="kbmUiConversationActionBarSubtitleTextAppearance">@style/ToolbarSubtitle</item>
</style>
<style name="ConversationToolbarStyle">
<item name="android:background">@color/white</item>
</style>
<style name="ConversationToolbarTitle" parent="ToolbarTitle">
<item name="android:textColor">@color/black</item>
</style>
<style name="ConversationToolbarSubtitle" parent="@style/ToolbarSubtitle">
<item name="android:textSize">14sp</item>
<item name="android:ellipsize">end</item>
<item name="android:singleLine">true</item>
</style>
Add the custom theme created to conversation activity in manifest file as below:
<activity android:name="com.brandmessenger.core.ui.conversation.activity.ConversationActivity"
android:configChanges="keyboardHidden|screenSize|smallestScreenSize|screenLayout|orientation"
android:label="@string/app_name"
android:parentActivityName=".MainActivity"
android:theme="@style/CustomTheme"
android:launchMode="singleTask"
android:exported="false"
tools:node="replace">
<!-- Parent activity meta-data to support API level 7+ -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
Add brand icon to toolbar like below:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<bool name="showImageOnToolbar">false</bool>
</resources>
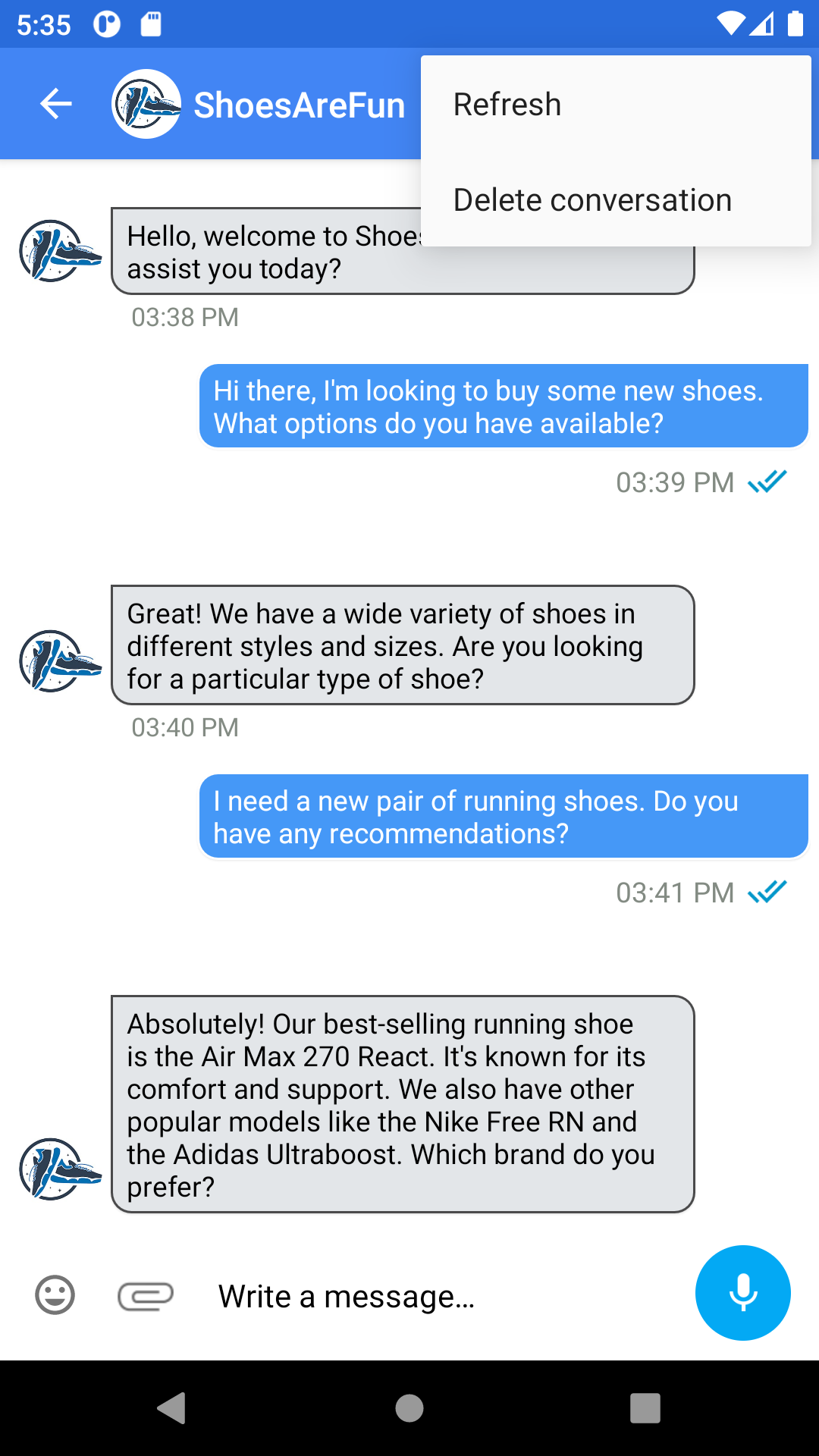
Context menu options to delete conversation or refresh conversation can be disabled or enabled as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<bool name="refreshOption">true</bool>
<bool name="deleteOption">false</bool> <!-- Delete entire conversation-->
</resources>

Chat Bubble
Padding
Padding around sent and received message bubbles can be set by overwriting the following dimension values.
<dimen name="BrandMessenger_received_msg_start_padding">3dp</dimen>
<dimen name="BrandMessenger_received_msg_end_padding">3dp</dimen>
<dimen name="BrandMessenger_received_msg_top_padding">3dp</dimen>
<dimen name="BrandMessenger_received_msg_bottom_padding">3dp</dimen>
<dimen name="BrandMessenger_sent_msg_start_padding">4dp</dimen>
<dimen name="BrandMessenger_sent_msg_end_padding">4dp</dimen>
<dimen name="BrandMessenger_sent_msg_top_padding">4dp</dimen>
<dimen name="BrandMessenger_sent_msg_bottom_padding">4dp</dimen>
Corner Radius
Extend KBMTheme and customize kbmUIConversationSentMessageStyle and kbmUIConversationReceivedMessageStyle and put in the custom style you would like to be shown as background, like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUIConversationSentMessageStyle">@style/example_sent_message_style</item>
<item name="kbmUIConversationReceivedMessageStyle">@style/example_received_message_style</item>
</style>
<style name="example_sent_message_style">
<item name="android:background">@drawable/example_sent_message_background</item>
</style>
<style name="example_received_message_style">
<item name="android:background">@drawable/example_received_message_background</item>
</style>
The example_sent_message_background and example_received_message_background can be used to add in the corner radius of your choice.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- view background color -->
<solid android:color="@color/brand_messenger_theme_color_primary" />
<!-- Here is the corner radius -->
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- view background color -->
<solid android:color="@color/white" />
<!-- Here is the corner radius -->
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topRightRadius="10dp" />
</shape>
Colors
The background color of the bubble can be over-written like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="sentMessageBackgroundColor">@color/sentMessageBackgroundColor</item>
<item name="receivedMessageBackgroundColor">@color/receivedMessageBackgroundColor</item>
</style>
The border color of chat bubbles can be customized like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="sendButtonBackgroundColor">your-color</item>
<item name="receivedMessageBorderColor">your-color</item>
</style>
Text Styling
Extend KBMTheme and customize sent and received message text styles by overwriting kbmUiConversationSentMessageTextStyle and kbmUiConversationReceivedMessageTextStyle like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUiConversationSentMessageTextStyle">@style/example_sent_message_text_style</item>
<item name="kbmUiConversationReceivedMessageTextStyle">@style/example_received_message_text_style</item>
</style>
<style name="example_sent_message_text_style">
<item name="android:drawablePadding">5dp</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:textAlignment">gravity</item>
<item name="android:textSize">16sp</item>
</style>
<style name="example_received_message_text_style">
<item name="android:drawablePadding">5dp</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:textAlignment">gravity</item>
<item name="android:textSize">16sp</item>
</style>
The text colors for sent and received messages are customised by overriding sentMessageTextColor and receivedMessageTextColor respectively like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="sentMessageTextColor">@color/sentMessageTextColor</item>
<item name="receivedMessageTextColor">@color/receivedMessageTextColor</item>
</style>
Message Status Icon And Timestamp styling
Message status icon and time text can be customized like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUiConversationSentMessageTimeAndStatusIconStyle">@style/example_time_and_status_style</item>
<!--status icon size customization -->
<item name="kbmUiConversationMessageStatusIconHeightDp">50</item>
<item name="kbmUiConversationMessageStatusIconWidthDp">50</item>
</style>
<style name="example_time_and_status_style">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:gravity">center</item>
<item name="android:paddingStart">2dp</item>
<item name="android:paddingLeft">2dp</item>
<item name="android:paddingEnd">2dp</item>
<item name="android:textSize">14sp</item>
<item name="android:textColor">your-color</item>
</style>
Customise the space between name and agent message by overriding:
<dimen name="kbm_name_bottom_padding">0dp</dimen>
<dimen name="kbm_name_top_padding">0dp</dimen>
<dimen name="kbm_name_start_padding">2dp</dimen>
<dimen name="kbm_name_end_padding">2dp</dimen>
Agent Avatar
To customize the default avatar for the agent when the agent profile does not have a thumbnail URL, add your preferred drawable to contact_avatar in brand_messenger_drawables.xml like so:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item type="drawable" name="contact_avatar" format="integer">your-drawable</item>
</resources>

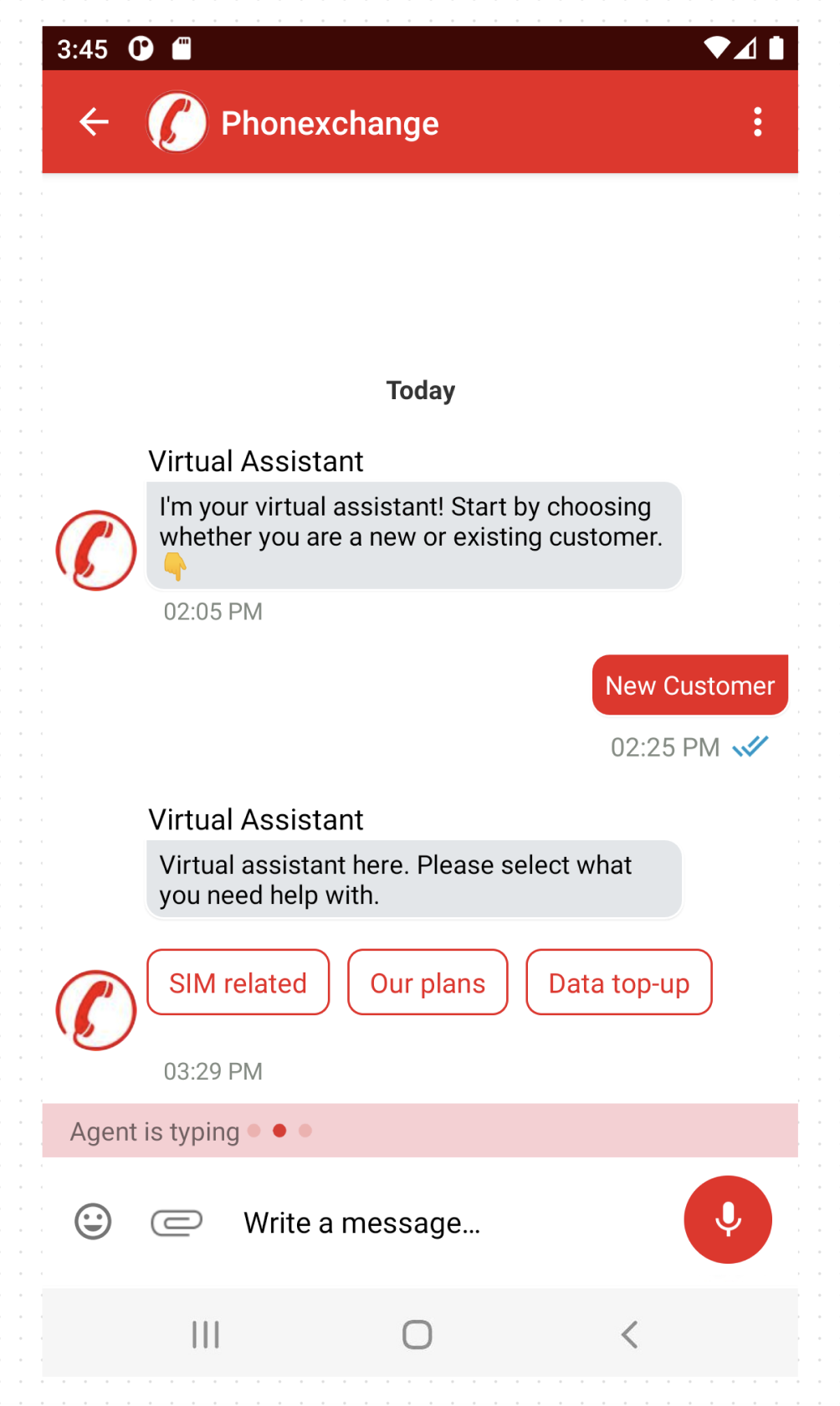
Rich Messages
There are two types of rich messages that are supported in the SDK. One type is the suggested replies/link messages which are referred to as "rich messages" in code. The other type is card messages whose customisation can be seen below. They are referred as "card rich messages" inside code.
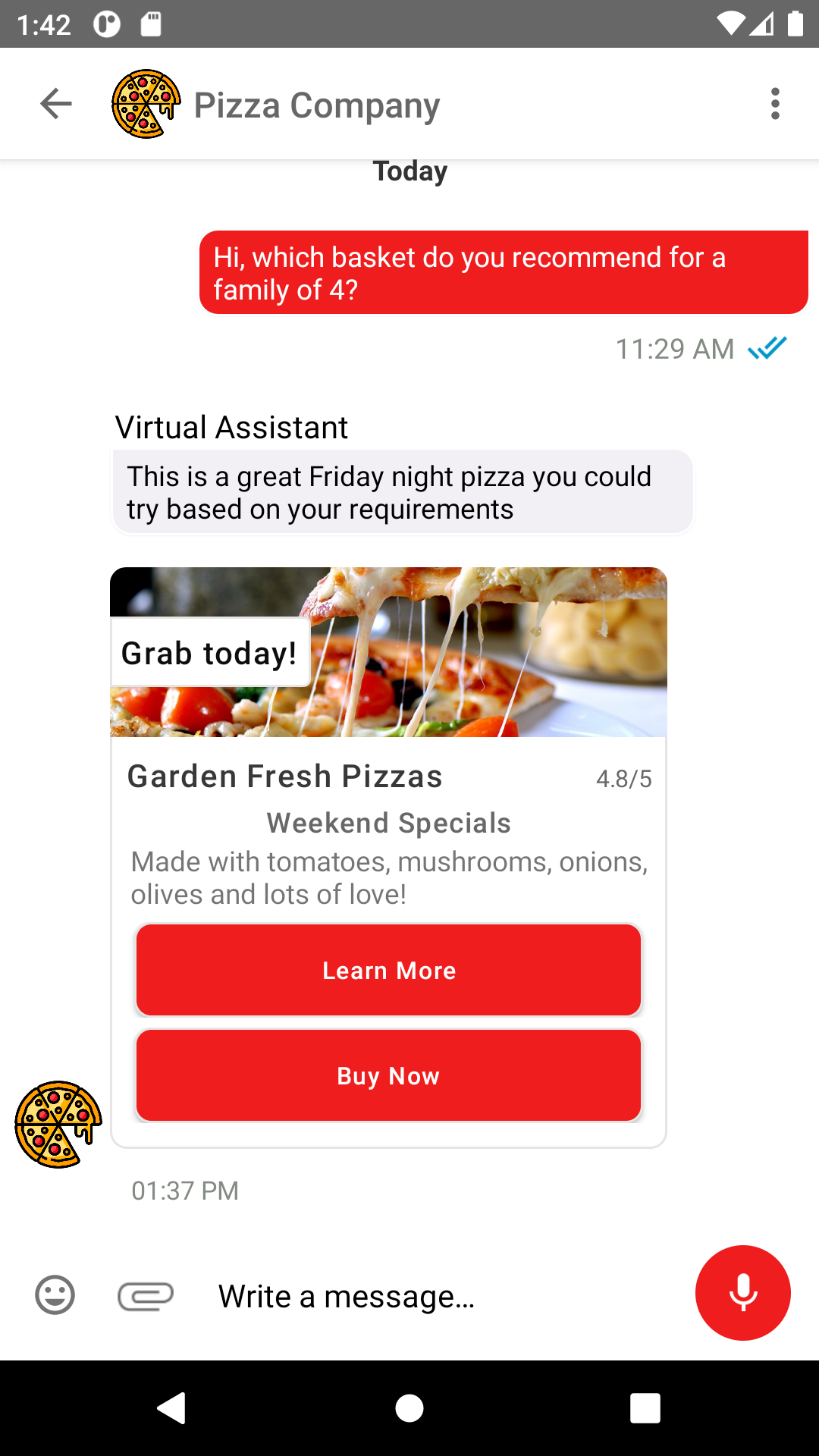
Card Rich Message
Styling
Card containers and buttons can be customized in various ways overwriting items in the app theme.
<style name="KBMThemeOverride" parent="@style/KBMTheme" >
<item name="kbmUiConversationRichCardContainerStyle">@style/example_rich_card_container</item>
<item name="kbmUiConversationRichCardSubtitleHeaderStyle">@style/example_rich_card_header</item>
<item name="kbmUIConversationRichCardDisabledButtonColor">@color/your-color-here</item>
</style>
<style name="KBMTheme_Conversation_RichButton_Card" parent="Theme.AppCompat.DayNight">
<item name="kbmUiConversationRichCardButtonStyle">@style/example_rich_card_button_style</item>
<item name="kbmUiConversationRichCardButtonTextStyle">@style/KBMUi_Style_Conversation_RichCard_Button_Text</item>
<item name="kbmUiConversationRichCardButtonImagePadding">@style/KBMUi_Style_Conversation_RichCard_ButtonImage_Padding</item>
</style>
<!-- Note: Do not set margins or paddings as 0 here, this will misalign the selected button tick-->
<style name="example_rich_card_button_style" parent="@style/KBMUi_Style_Conversation_RichCard_Button">
<item name="android:gravity">center</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/text_color</item>
<item name="android:background">@drawable/your_button_bg</item>
</style>
<style name="example_rich_card_container" parent="@style/KBMUi_Style_Conversation_RichCard_Container">
<item name="android:background">#FFFFFF</item>
<item name="android:elevation">0dp</item>
</style>
<style name="example_rich_card_header" parent="@style/KBMUi_Style_Conversation_RichCard_Subtitle_HeaderTextView">
<item name="android:layout_marginTop">10dp</item>
<item name="android:layout_marginBottom">10dp</item>
<item name="android:paddingBottom">0dp</item>
</style>
<style name="example_rich_card_button_style">
<item name="android:fontFamily">sans-serif-medium</item>
<item name="android:gravity">center</item>
<item name="android:background">your-drawable/item>
<item name="android:letterSpacing">0.05</item>
<item name="android:padding">5dp</item>
<item name="android:layout_marginLeft">5dp</item>
<item name="android:layout_marginRight">5dp</item>
<item name="android:textAlignment">center</item>
<item name="android:textColor">#5c5aa7</item>
<item name="android:textSize">12sp</item>
<item name="android:textStyle">normal</item>
</style>
To further customize the card container style or button style, you can create a drawable like below, define corner radius and stroke color, and set it as the background in the example_rich_card_container or example_rich_card_button_style style above.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- view background color -->
<solid android:color="@color/brand_messenger_transparent_color" />
<!-- view border color and width -->
<stroke
android:width="1dp"
android:color="#e7e4e4" />
<!-- Here is the corner radius -->
<corners android:radius="5dp" />
</shape>
Adding custom drawables to card Link buttons
richCardDrawable drawable resources can be overwritten to add custom icons to all rich card-message link buttons.
richLinkButtonDrawablecan be used to set custom drawable to normal link buttons (not card link buttons)
<resources>
<!-- Compound drawable to be set after the text-view button in case of a rich button. Keep @null to disable.-->
<drawable name="richCardDrawable">your-drawable</drawable>
<!-- Compound drawable to be set after the text-view in case of link button. Set to @null to disable. -->
<drawable name="richLinkButtonDrawable">@drawable/kbm_baseline_open_in_new_24</drawable>
</resources>
Adding custom drawable spacing to card Link buttons
Do not add additional top and bottom margin through styles etc. on your rich-message. It will cause over-lapping of UI elements to happen.
<style name="KBMUi_Style_Conversation_RichCard_Button" parent="Widget.AppCompat.Button">
<item name="android:background">@drawable/kbm_rich_card_button_bg</item>
<item name="android:layout_margin">8dp</item>
</style>
Add this to the KBMTheme_Conversation_RichButton_Card theme as below.
<style name="KBMTheme_Conversation_RichButton_Card" parent="Theme.AppCompat.DayNight">
<item name="kbmUiConversationRichCardButtonStyle">@style/KBMUi_Style_Conversation_RichCard_Button</item>
<item name="kbmUiConversationRichCardButtonTextStyle">@style/KBMUi_Style_Conversation_RichCard_Button_Text</item>
<item name="kbmUiConversationRichCardButtonImagePadding">@style/KBMUi_Style_Conversation_RichCard_ButtonImage_Padding</item>
</style>
Do not change the name of the style "KBMTheme_Conversation_RichButton_Card". We use this same name for referencing card button style in the SDK. Other style names can be changed.
Spacing Card Message Buttons
kbmUiCardRecyclerViewFirstButtonTopMarginDp, kbmUiCardRecyclerViewButtonSpacingDp and kbmUiCardRecyclerViewLastButtonBottomMarginDp integer attributes can be set in custom app theme to adjust the spacing at above, between and below Card Message buttons.
<style name="KBMThemeOverride" parent="@style/KBMTheme" >
<item name="kbmUiCardRecyclerViewFirstButtonTopMarginDp">5</item>
<item name="kbmUiCardRecyclerViewButtonSpacingDp">5</item>
<item name="kbmUiCardRecyclerViewLastButtonBottomMarginDp">5</item>
</style>

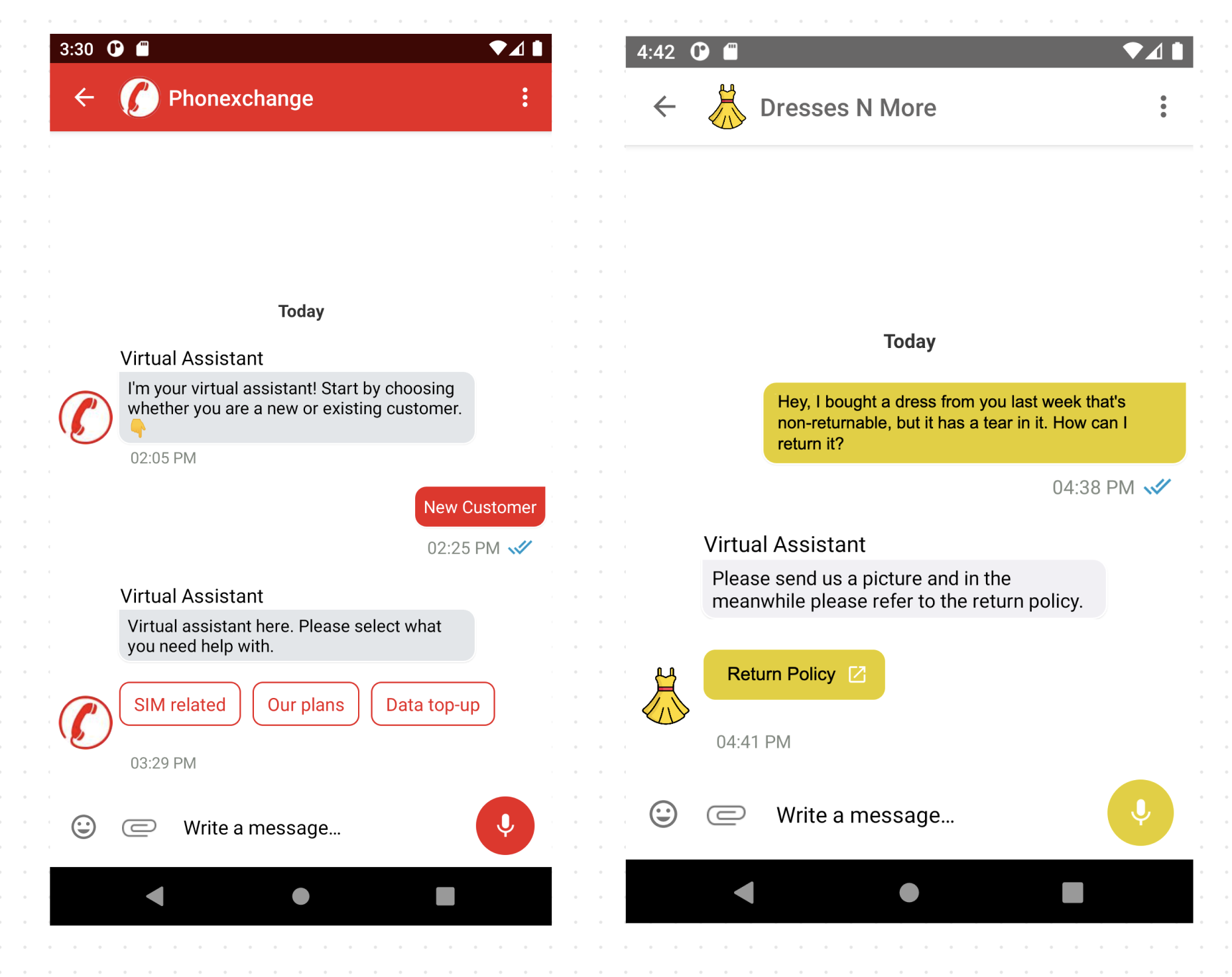
Quick Reply/Link Button
Quick reply container layout and buttons padding can be customized by overwriting kbmUiConversationFlowLayoutStyle, kbmUiFlowLayoutItemHorizontalSpacingDp and kbmUiFlowLayoutItemVerticalSpacingDp in the app theme.
<style name="KBMThemeOverride" parent="@style/KBMTheme" >
<item name="kbmUiConversationFlowLayoutStyle">@style/example_layout</item>
<item name="kbmUiFlowLayoutItemHorizontalSpacingDp">40</item>
<item name="kbmUiFlowLayoutItemVerticalSpacingDp">40</item>
</style>
<style name="example_layout">
<item name="android:background">your-color</item>
<item name="android:padding">10dp</item>
</style>
To customize individual buttons of suggested replies or link buttons:
<style name="KBMTheme_Conversation_RichButton" parent="Theme.AppCompat.DayNight">
<item name="kbmUIConversationRichButtonStyle">@style/example_style_for_rich_buttons</item>
</style>
<style name="example_style_for_rich_buttons" parent="Widget.AppCompat.TextView">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/example_rich_button_bg_drawable</item>
<item name="android:textColor">@color/black</item>
<item name="android:textSize">25sp</item>
<item name="android:layout_marginEnd">6dp</item>
<item name="android:layout_marginRight">6dp</item>
<item name="android:layout_marginLeft">3dp</item>
<item name="android:layout_marginStart">3dp</item>
<item name="android:layout_marginBottom">9dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:paddingLeft">12dp</item>
<item name="android:paddingStart">12dp</item>
<item name="android:paddingRight">12dp</item>
<item name="android:paddingEnd">12dp</item>
<item name="android:paddingTop">8dp</item>
<item name="android:ellipsize">end</item>
<item name="android:maxLines">1</item>
</style>
Do not change the name of the style "KBMTheme_Conversation_RichButton". We use this same name for referencing rich button style in the SDK. Other style names can be changed.
To put a custom drawable as a background to rich buttons, we can add a drawable as a background to button style. For example, as shown in the above code snippet, we are using example_rich_button_bg_drawable as background. Use this drawable to further customize button color, button border color, and button corner radius.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- view background color -->
<solid android:color="@color/brand_messenger_transparent_color" />
<!-- view border color and width -->
<!-- Here is the corner radius -->
<stroke
android:width="1dp"
android:color="@color/brand_messenger_theme_color_primary" />
<corners android:radius="25dp" />
</shape>

Customising card image corner radius
To modify the rounded corner radius of rich-message card image, change the following dimensions:
<dimen name="kbm_rich_card_image_radius_top_left">16dp</dimen>
<dimen name="kbm_rich_card_image_radius_top_right">16dp</dimen>
<dimen name="kbm_rich_card_image_radius_bottom_left">0dp</dimen>
<dimen name="kbm_rich_card_image_radius_bottom_right">0dp</dimen>
Or if creating a custom card container background, add the above as radius.
Customise rich card message padding by overriding:
<dimen name="BrandMessenger_card_start_padding">52dp</dimen>
<dimen name="BrandMessenger_card_end_padding">10dp</dimen>
<dimen name="BrandMessenger_card_top_padding">8dp</dimen>
<dimen name="BrandMessenger_card_bottom_padding">10dp</dimen>
Customising icons on individual buttons
Do not use this delegate in normal styling scenarios where adding style to styles.xml fits the purpose. This delegate was created for adding additional layer of customisation, for eg: when you want to display the middle button a little differently that the rest. You can give separate styling in such scenarios using the params buttonModel/templateId.
KBMRichButtonStyleDelegate can be implemented to give the app the ability to inspect and apply different style and icon to each individual button.
Eg:
BrandMessengerManager.setRichMessageButtonStyleDelegate(new KBMRichButtonStyleDelegate() {
@Override
public int getRichButtonStyle(KBMRichMessageModel.KBMButtonModel buttonModel, int templateId) {
if (templateId == 10) {
return R.style.card_button;
}
return R.style.normal_button;
}
@Override
public int getRichButtonIcon(KBMRichMessageModel.KBMButtonModel buttonModel, int templateId) {
return R.drawable.some_drawable;
}
});
You can decide which buttons should show a custom style/icon depending on the template id and/or KBMButtonModel included as parameters in getRichButtonStyle and getRichButtonIcon methods. If you decide to go with the default style and/or icon, return 0 in the above methods.
Here are examples of normal_button and card_button from above:
<style name="normal_button" parent="Theme.AppCompat.DayNight">
<item name="kbmUIConversationRichButtonStyle">@style/my_style</item>
</style>
<style name="card_button" parent="Theme.AppCompat.DayNight">
<item name="kbmUiConversationRichCardButtonStyle">@style/card_style</item>
</style>
<style name="my_style">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/kbm_count_button_shape</item>
<item name="android:textColor">@color/holo_blue</item>
<item name="android:textSize">15sp</item>
<item name="android:layout_marginEnd">6dp</item>
<item name="android:layout_marginRight">6dp</item>
<item name="android:layout_marginLeft">3dp</item>
<item name="android:layout_marginStart">3dp</item>
<item name="android:layout_marginBottom">9dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:paddingLeft">12dp</item>
<item name="android:paddingStart">12dp</item>
<item name="android:paddingRight">12dp</item>
<item name="android:paddingEnd">12dp</item>
<item name="android:paddingTop">8dp</item>
<item name="android:ellipsize">end</item>
<item name="android:maxLines">1</item>
</style>
<style name="card_style">
<item name="android:fontFamily">sans-serif-medium</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/kbm_rich_card_button_bg</item>
<item name="android:letterSpacing">0.05</item>
<item name="android:padding">5dp</item>
<item name="android:layout_marginLeft">5dp</item>
<item name="android:layout_marginRight">5dp</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">12sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">@color/holo_blue</item>
</style>
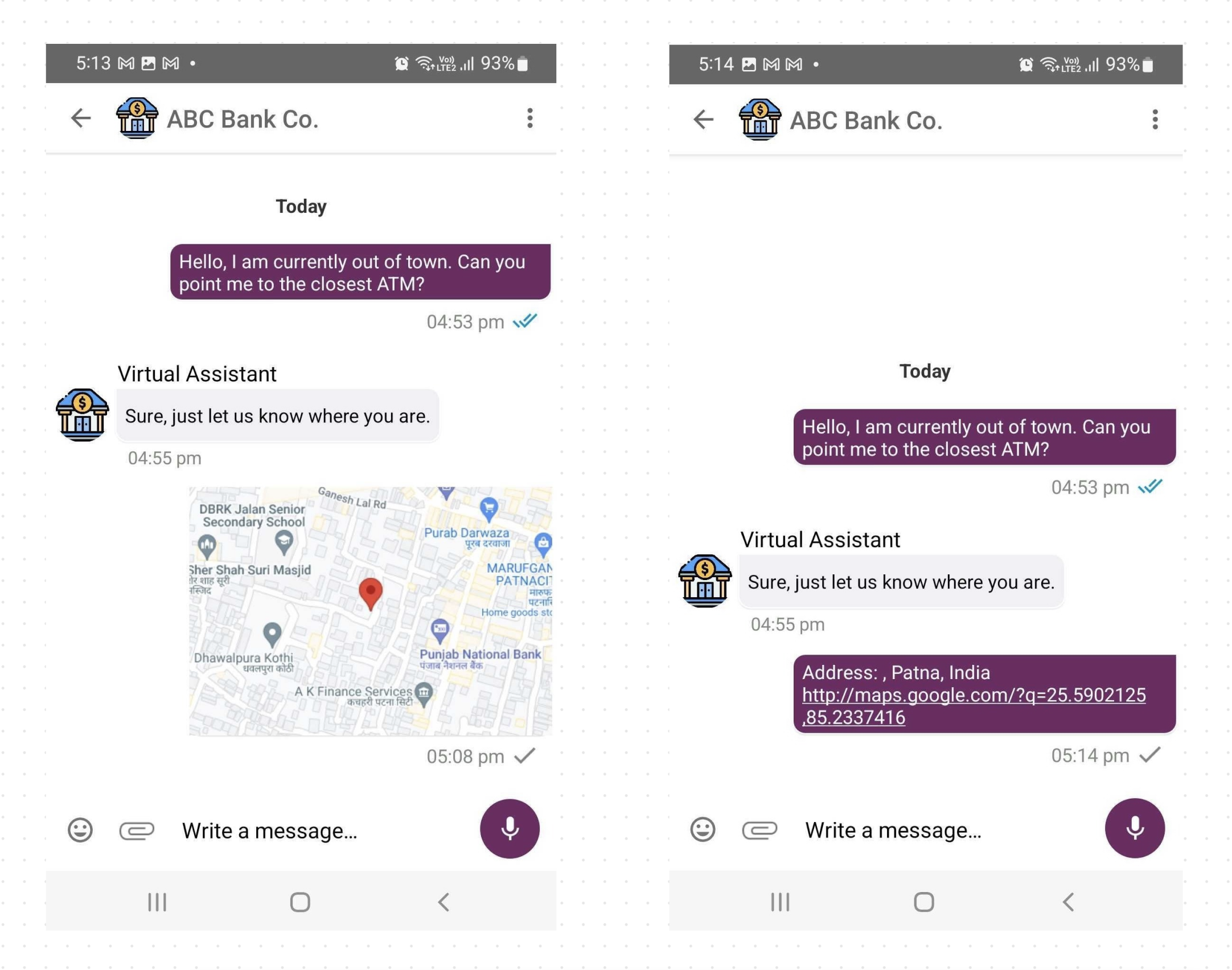
Location Sharing
Location can be shared via map or as a link. To share location as a link, disable the locationShareViaMap in brand-messenger-settings.json and vice versa to share location as a map.
{
"locationShareViaMap": true
}
In order to share location as a map, the google maps API key needs to be set inside the application tag of your app's manifest file like below:
<application
android:name=".activity.MainApplication"
android:allowBackup="true"
android:icon="@drawable/icon_ecohaus_app"
android:label="@string/app_name"
android:roundIcon="@drawable/icon_ecohaus_app"
android:supportsRtl="true"
android:theme="@style/KBMThemeOverride">
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="your-key-here"/>
</application>

Sending Attachments
Android 13 support
Add the below code in AndroidManifest.xml to enable opening any sent/received and downloaded documents.
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="*" />
</intent>
</queries>
<application .... />
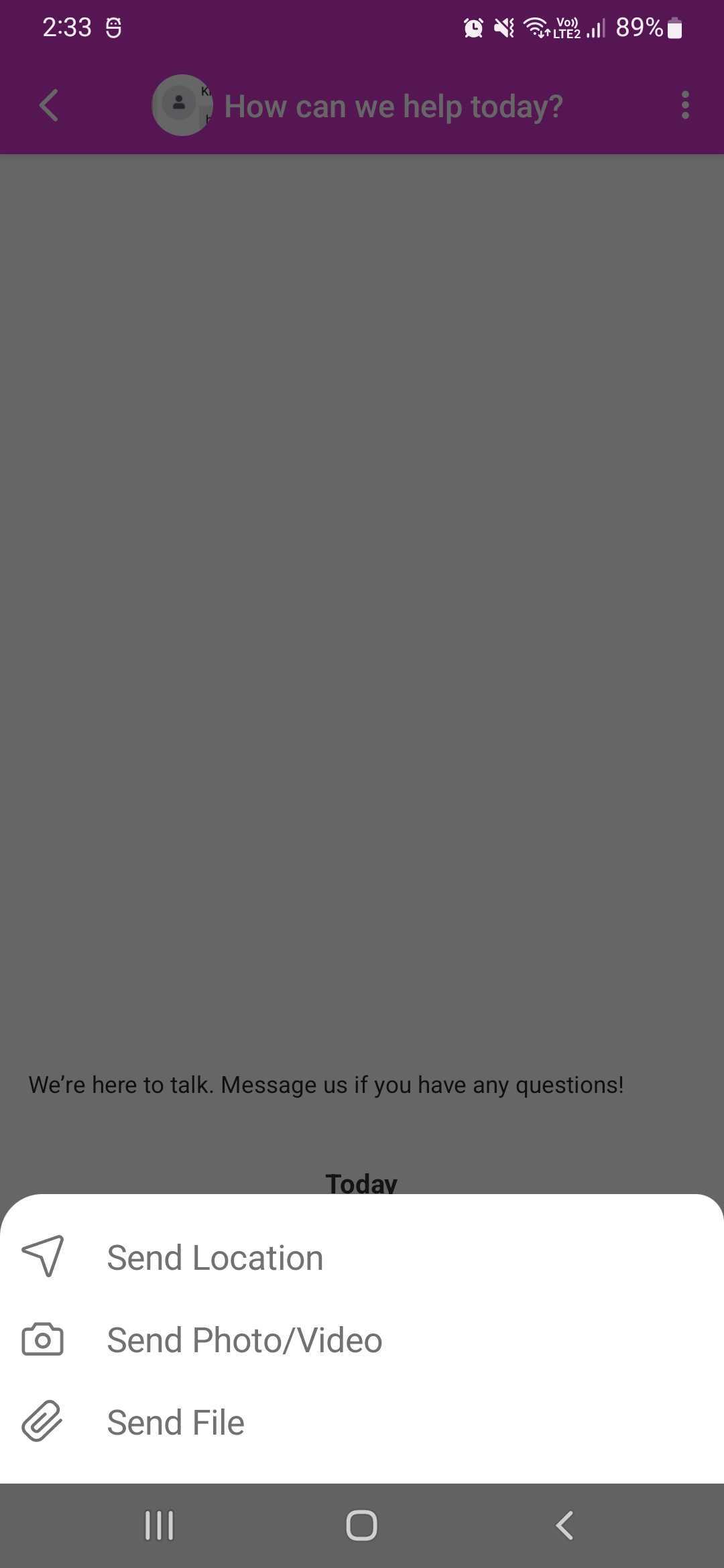
v1.15.0 onwards you can customize the icons that appear in the attachment sheet as follows:
<item type="drawable" name="kbm_attachment_option_camera_drawable" format="integer">@drawable/kbm_send_photo_icon</item>
<item type="drawable" name="kbm_attachment_option_location_drawable" format="integer">@drawable/kbm_send_location_icon</item>
<item type="drawable" name="kbm_attachment_option_file_drawable" format="integer">@drawable/kbm_attach_file_icon</item>
Override the below styles to customize style for the select button seen in gallery view and the send and the cancel button when previewing the selected media respectively:
<style name="KBM_Ui_Select_Button_Style" parent="Widget.AppCompat.Button">
<item name="android:text">Select</item>
<item name="android:layout_marginStart">8dp</item>
<item name="android:layout_marginEnd">8dp</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">16sp</item>
<item name="android:background">@drawable/kbm_send_button_rounded_bg</item>
</style>
<style name="KBM_Ui_Send_Media_Button_Style" parent="Widget.AppCompat.Button">
<item name="android:text">@string/com.kbm.send_button_text</item>
<item name="android:layout_marginBottom">16dp</item>
<item name="android:paddingStart">16dp</item>
<item name="android:paddingEnd">16dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:paddingTop">8dp</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">20sp</item>
<item name="android:background">@drawable/kbm_send_button_rounded_bg</item>
</style>

System Messages
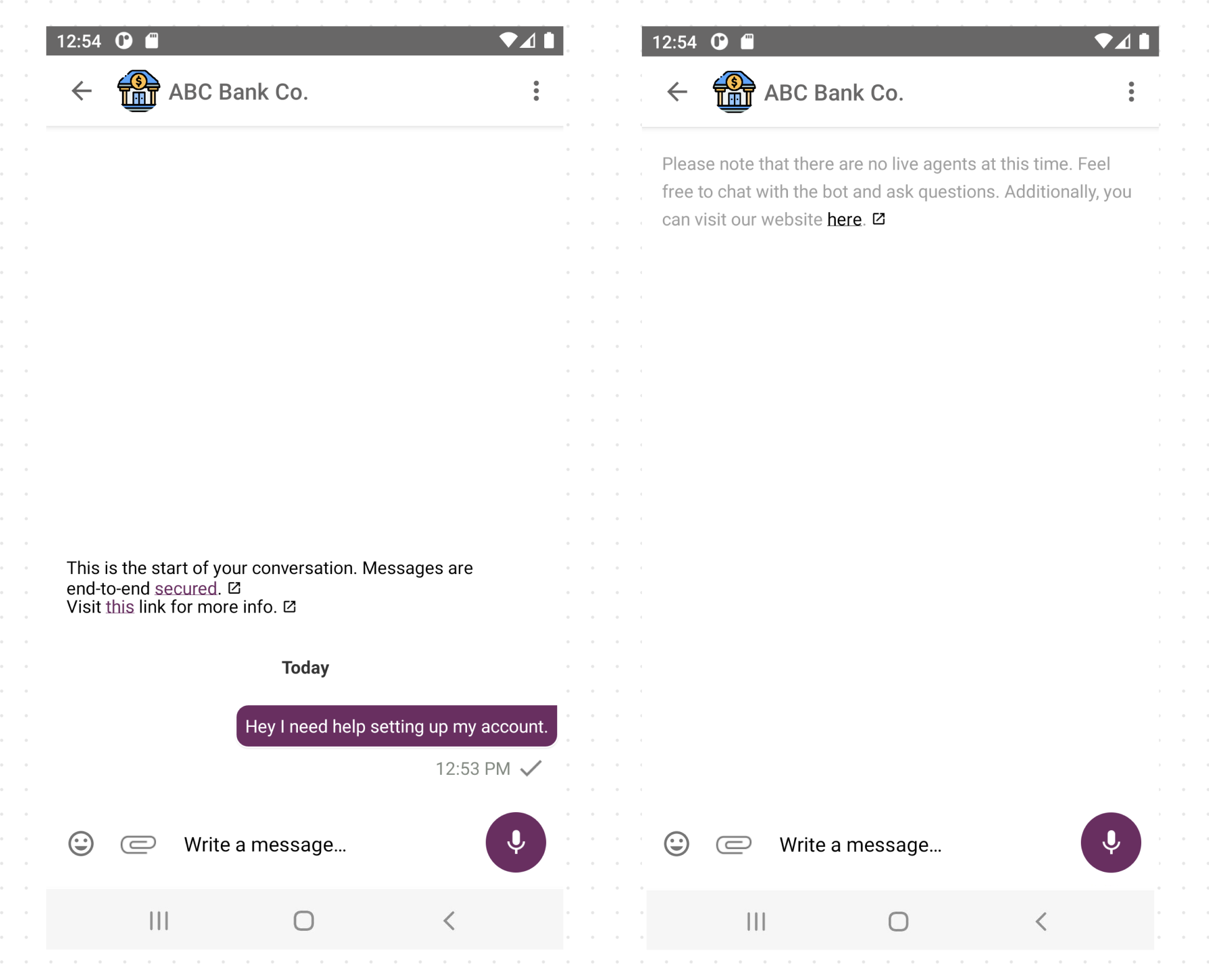
Scrollable System Message
The system message at the top of conversation-activity can be customized to include text such as privacy-policy and terms and conditions. This view scrolls with the conversation and may not always be visible on screen.
System message is comprised of two text boxes, add the following into strings.xml resource file. Hyperlink tags will click through to open an external browser. Empty strings mean the system message is invisible.
<string name="com.kbm.header_text"></string>
<string name="com.kbm.sub_header_text"></string>
<string name="com.kbm.header_url"></string>
<string name="com.kbm.sub_header_url"></string>
The system message can be styled by creating to overwrite the style named KBMTheme_HeaderStyle
<style name="KBMTheme_HeaderStyle">
<item name="android:textStyle">normal</item>
<item name="android:textColor">@color/brand_messenger_header_text_color</item>
<item name="android:textSize">@dimen/brand_messenger_header_text_size</item>
<item name="colorAccent">#000000</item>
<item name="android:background">@color/brand_messenger_header_bg_color</item>
<item name="android:layout_marginTop">6dp</item>
<item name="android:layout_marginBottom">6dp</item>
</style>
Icons
v1.16.0 onwards icons necessarily have to be Vector Drawables.
An icon can be placed at the end of each system message header and sub-header overriding header_drawable and sub_header_drawable in custom drawable as below:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<drawable name="header_drawable">@drawable/your_drawable</drawable>
<drawable name="sub_header_drawable">@drawable/your_drawable</drawable>
</resources>
On-click destinations for these icons can be set by adding com.kbm.header_url and com.kbm.sub_header_url string values into strings.xml
<string name="com.kbm.header_url">Your-header-icon-url</string>
<string name="com.kbm.sub_header_url">Your-sub-header-icon-url</string>
The scrollable system message will go invisible if nothing is set in strings.xml.
Pinned System Message
The pinned system message at the top of conversation-activity can be customized to include text such as privacy-policy and terms and conditions. This view is pinned and does not scroll with the conversation. It is always visible on screen.
System message is comprised of one text box, add the following into strings.xml resource file. Hyperlink tags will click through to open an external browser.
NOTE
If you want to keep the pinned system message hidden in your Android app, keep the values of the following strings.xml snippet empty. This will render the pinned system message invisible.
<string name="com.kbm.pinned_header_text"></string>
<string name="com.kbm.pinned_header_url"></string>
The system message can be styled by creating to overwrite the style named KBM_PinnedHeaderStyle
<style name="KBMTheme_PinnedHeaderStyle">
<item name="android:fontFamily">@font/fontawesome_webfont</item>
<item name="fontFamily">@font/fontawesome_webfont</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">@color/brand_messenger_pinned_header_text_color</item>
<item name="android:textSize">@dimen/brand_messenger_pinned_header_text_size</item>
<item name="android:background">@color/brand_messenger_pinned_header_bg_color</item>
<item name="colorAccent">#000000</item>
<item name="android:layout_marginTop">0dp</item>
<item name="android:layout_marginBottom">0dp</item>
<item name="android:lineHeight">20dp</item>
<item name="lineHeight">20dp</item>
</style>
Icons
v1.16.0 onwards icons necessarily have to be Vector Drawables.
An icon can be placed at the end of the pinned system message by overriding pinned_header_drawable in custom drawables.
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<drawable name="pinned_header_drawable">@drawable/your_drawable</drawable>
</resources>
On-click destination for this icon can be set by adding com.kbm.pinned_header_url string value into strings.xml
<string name="com.kbm.pinned_header_url">your icon url</string>

The pinned system message will go invisible if nothing is set in strings.xml
Conversation Screen Customisation
Chat Bar
Edit text hint Customisation
Customize the hint text and hint text color by extending KBMTheme like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUiMessageInputText">your-string</item>
<item name="messageEditTextHintTextColor">@color/black</item>
</style>
Alternatively, it can be declared as a string of your choice as below:
<string name="com.kbm.enter_message_hint">your-string</string>
Input message customization
Customize the color of entered text in chat bar by extending KBMTheme like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="messageEditTextTextColor">@color/black</item>
</style>
Message input area background color
Customize the inner and outer back views' background colors by extending KBMTheme and adding the following item: kbmUiMessageInputOuterBackground, kbmUiMessageInputInnerBackground
<style name="CustomTheme" parent="@style/KBMTheme">
<item name="kbmUiMessageInputOuterBackground">#FF0000</item>
<item name="kbmUiMessageInputInnerBackground">#00FF00</item>
</style>
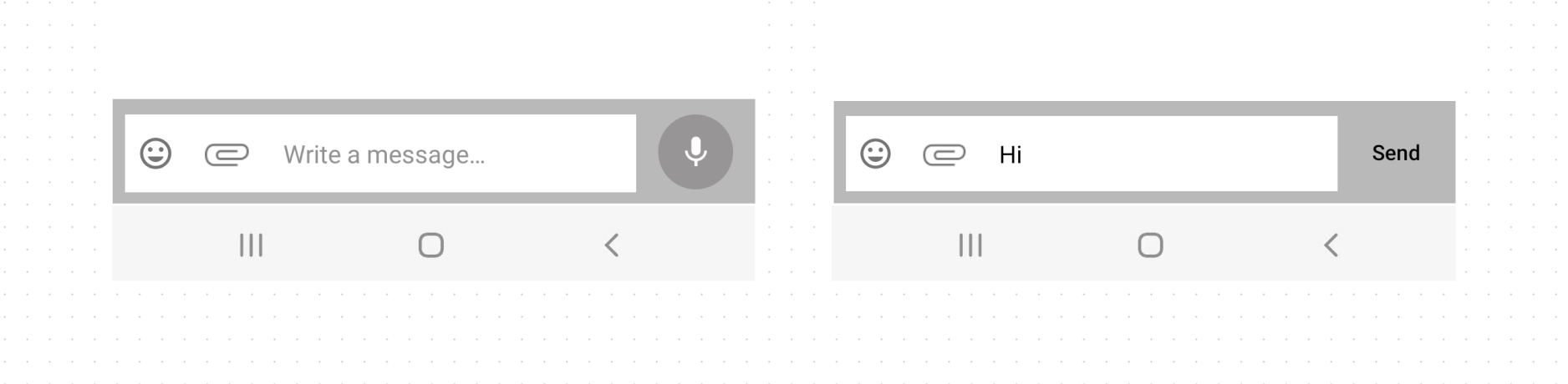
Send button
The 'Send' text button can be styled by overwriting KBMUiStyleConversationSendButton
<style name="KBMUiStyleConversationSendButton">
<item name="android:layout_width">55dp</item>
<item name="android:layout_height">55dp</item>
<item name="android:text">send-button-text</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">your-color</item>
<item name="android:background">your-color</item>
</style>
Record Button
To enable the record button, set true to recordButton in brand-messenger-settings.json. The background of the record button can be modified by over-writing KBMTheme like below:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="sendButtonBackgroundColor">your-color</item>
</style>

Conversation screen background color
Customise by extending KBMTheme and adding kbmUiConversationScreenBackground with a drawable of your choice to be set as chat background.
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUiConversationScreenBackground">your-drawable</item>
</style>
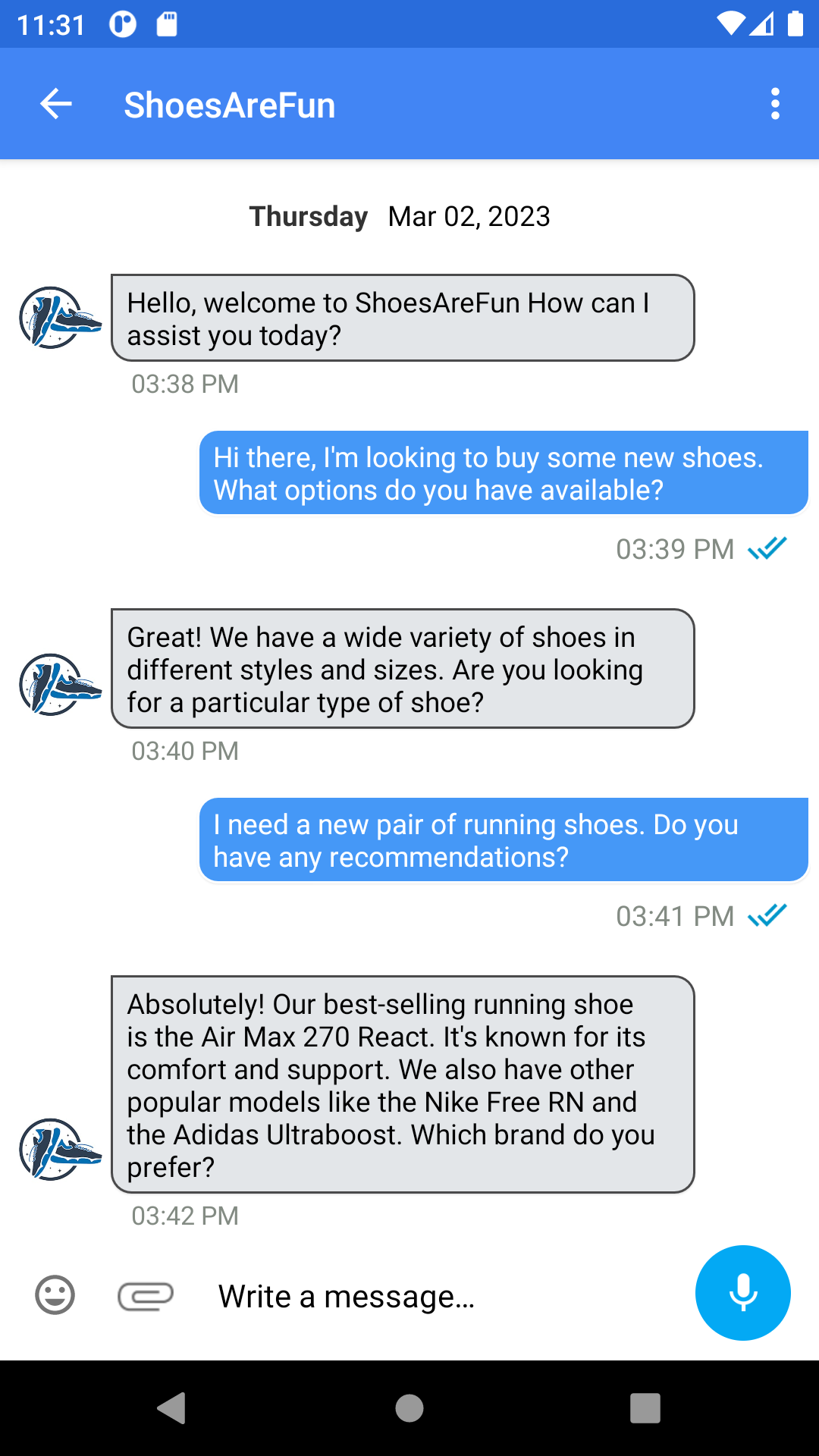
Date separator style
Date separator format can be specified in brand-messenger-settings.json.
The date separator is in the format for " ". The default style has bold day and regular date.
The Date text can be styled by overwriting KBMUIConversationDateTextStyle
<style name="KBMUIConversationDateTextStyle">
<item name="android:textStyle">bold</item>
<item name="android:textSize">40sp</item>
</style>
Text color for the day and date can be modified by extending KBMTheme as below:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="conversationDateTextColor">@color/black</item>
<item name="conversationDayTextColor">@color/black</item>
</style>
Typing indicator
Below v1.15.0
The typing indicator animation can be customized by overwriting app theme.
Use kbmUIConversationTypingIndicatorImageStyle to customize the dot images that are animated, kbmUIConversationTypingIndicatorTextStyle to customise the look and feel of text in typing indicator view, kbmUiConversationTypingIndicatorDrawableWidth and kbmUiConversationTypingIndicatorDrawableHeight to customize the width and height of dot images.
An optional string before the animation images can be added by turning off kbmUiConversationTypingIndicatorHideTypingIndicatorText and optionally setting kbmUIConversationTypingIndicatorTextStyle in theme.
kbmUiConversationTypingIndicatorHideTypingIndicatorImage and kbmUiConversationTypingIndicatorHideTypingIndicatorText can be used to disable using typing indicators.
<style name="KBMThemeOverride" parent="@style/KBMTheme" >
<item name="kbmUIConversationTypingIndicatorImageStyle">@style/KBMUi_Style_Conversation_TypingIndicator_ImageView</item>
<item name="kbmUIConversationTypingIndicatorTextStyle">@style/KBMUi_Style_Conversation_TypingIndicator_TextView</item>
<item name="kbmUiConversationTypingIndicatorDrawableWidth">55dp</item>
<item name="kbmUiConversationTypingIndicatorDrawableHeight">13dp</item>
</style>
<style name="KBMUi_Style_Conversation_TypingIndicator_TextView">
<item name="android:text">@string/com.kbm.is_typing</item>
</style>
<style name="KBMUi_Style_Conversation_TypingIndicator_ImageView">
<item name="android:background">@drawable/kbm_typing_indicator_animated</item>
</style>
You can customize the dot images by creating a drawable file as shown below and adding that drawable to KBMUi_Style_Conversation_TypingIndicator_ImageView as above.
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/kbm_typing_indicator1" android:duration="200" />
<item android:drawable="@drawable/kbm_typing_indicator2" android:duration="200" />
<item android:drawable="@drawable/kbm_typing_indicator3" android:duration="200" />
</animation-list>
bool flags to be added to bool.xml to hide text and/or image from typing indicator:
<bool name="kbmUiConversationTypingIndicatorHideTypingIndicatorText">false</bool>
<bool name="kbmUiConversationTypingIndicatorHideTypingIndicatorImage">false</bool>
Background
The background of typing indicator can be customized by overwriting app theme's kbmUIConversationTypingIndicatorContainerStyle.
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUIConversationTypingIndicatorContainerStyle">@style/TypingIndicatorBackground</item>
</style>
<style name="TypingIndicatorBackground">
<item name="android:paddingLeft">15dp</item>
<item name="android:paddingTop">5dp</item>
<item name="android:paddingBottom">5dp</item>
<item name="android:paddingRight">5dp</item>
</style>

Above v1.15.0
To hide the typing indicator, override:
<bool name="hideTypingIndicator">false</bool>
To increase the dot count in the typing indicator or to increase the animation time interval, set the values in brand-messenger-settings.json as below.
"kbmTypingIndicatorDotCount": 4,
"kbmTypingIndicatorAnimationInterval": 1600

Notifications
Add the settings below in onSuccess callback of Brand Messenger login
Enabling badge circle dot in a device with Android O (8.0) or greater
BrandMessengerClient.getInstance(context).enableShowUnreadCountBadge();
BrandMessengerClient.getInstance(context).enableShowUnreadCountBadge();

Add these settings to enable the notification badge in Android:
Show the app icon in the notification
Add the settings below to show the app icon in the notification:
BrandMessengerClient.getInstance(context).showAppIconInNotification(true);
BrandMessengerClient.getInstance(context).showAppIconInNotification(true);
Enable/disable notifications
You can enable/disable the notifications by calling these methods:
BrandMessengerClient.getInstance(context).disableNotification();
BrandMessengerClient.getInstance(context).enableNotification();
BrandMessengerClient.getInstance(context).disableNotification();
BrandMessengerClient.getInstance(context).enableNotification();
To check if the notification is disabled, use this example:
if (BrandMessengerClient.getInstance(context).isNotificationDisabled()) {
// Notification is disabled
} else {
// Notification is enabled
}
if (BrandMessengerClient.getInstance(context).isNotificationDisabled) {
// Notification is disabled
} else {
// Notification is not disable
}
The small icon, large icon, and the "You have a new message." text on the notification banner can be customized.
Small Icon
Add the following to the application's AndroidManifest.xml to use custom resources.
<meta-data android:name="com.brandmessenger.core.ui.notification.smallIcon"
android:resource="<custom drawable. eg: @drawable/icon>" />
<meta-data android:name="com.brandmessenger.core.ui.notification.color"
android:resource="<custom color. eg: @android:color/red>" />
Large Icon
The large icon uses the following sequence of rules.
- If
BrandMessengerClient.getInstance(context).showAppIconInNotification(true);is set to true, application icon will be used for large icon. Else - If agent's contact details has avatar image url, that will be used. Else
- A default notification contact image will be used. This image can be customized by adding
BrandMessengerClient.getInstance(this).setDefaultContactImage("<png filename>");. Use blank string to not display large icon.
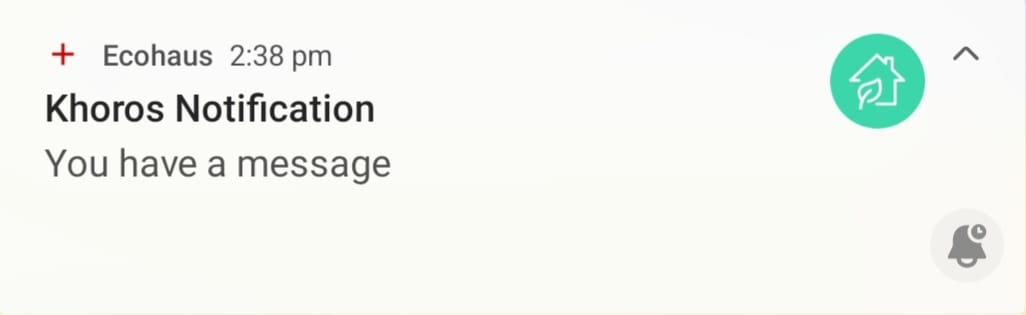
Generic Text
For applications using generic push notification texts, the generic text can be customized by setting GenericNotificationInfo in BrandMessengerClient.
NotificationService.NotificationInfo info = new NotificationService.NotificationInfo();
info.title = "Khoros Notification";
info.genericContentText = "You have a message";
info.genericContentTextPlural = "You have many messages";
BrandMessengerClient.getInstance(this).setGenericNotificationInfo(info);
Alternatively, it can be set by adding the following to the application's strings.xml.
<string name="com.kbm.generic_device_notification_message">You have a new message.</string>
<string name="com.kbm.generic_device_notification_message_plural">You have new messages.</string>
<string name="com.kbm.generic_device_notification_title">Chat</string>

Webviews
Before v1.16.0
Customise the look and feel of the webviews like so:
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUIWebViewProgressBarStyle">@style/KBMUi_Style_WebView_ProgressBar</item>
<item name="kbmUiWebViewActionBarStyle">@style/KBMUi_Style_WebView_ActionBar</item><!--removed from v1.16.0 -->
<item name="kbmUiWebViewActionBarTitleTextAppearance">@style/KBMUi_TextAppearance_WebView_Title</item>
</style>
<style name="KBMUi_Style_WebView_ProgressBar" parent="@android:style/Widget.ProgressBar.Horizontal">
<item name="android:layout_height">4dp</item>
<item name="android:progressDrawable">@drawable/kbm_webview_loading_bar</item>
</style>
<style name="KBMUi_Style_WebView_ActionBar" parent="@style/KBMUi.Style.Conversation.ActionBar">
<item name="title">@string/com.kbm.web_view_default_title</item>
<item name="navigationIcon">@drawable/kbm_white_close_24</item>
</style>
<style name="KBMUi_TextAppearance_WebView_Title" parent="@style/ToolbarTitle">
<item name="android:textColor">@color/white</item>
</style>
<string name="com.kbm.web_view_default_title">Loading…</string>
Create a drawable file like the one below to customize the progress color of the progress bar visible at the top of webview:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<clip>
<shape>
<solid android:color="@color/white" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="@color/brand_messenger_theme_color_primary" />
</shape>
</clip>
</item>
</layer-list>
Use kbmUiWebViewActionBarStyle to customize the action bar at the top of webview, including the cross icon displayed to close the window and the default title currently set to "Loading...", and kbmUiWebViewActionBarTitleTextAppearance to customise action bar title.
v1.16.0 onwards
To make toolbars consistent across the SDK, kbmUiWebViewActionBarStyle was removed in favor of kbmUiConversationActionBarStyle.
<style name="KBMThemeOverride" parent="@style/KBMTheme">
<item name="kbmUIWebViewProgressBarStyle">@style/KBMUi_Style_WebView_ProgressBar</item>
<item name="kbmUiConversationActionBarStyle">@style/KBMUi.Style.Conversation.ActionBar</item>
<item name="kbmUiWebViewActionBarTitleTextAppearance">@style/KBMUi_TextAppearance_WebView_Title</item>
</style>
<style name="KBMUi.Style.Conversation.ActionBar" parent="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="android:background">?attr/actionBarColor</item>
<!-- Support library compatibility -->
<item name="background">?attr/actionBarColor</item>
</style>
To customise the back icon drawable for webviews, use:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="kbm_webview_back_icon_drawable" type="drawable" format="integer">@drawable/kbm_white_close_24</item>
</resources>
A11y customizations
Here are some a11y voiceover announcement customisations:
<!-- Text that is announced when an Un-Selected Rich-Message Card Button is focused. -->
<string name="com.kbm.content_description_button_not_selected">, Not Selected</string>
<!-- Text that is announced when a Selected Rich-Message Card Button is focused. -->
<string name="com.kbm.content_description_button_selected">, Selected</string>
<!-- Text that is announced when a Rich-Message Link Button is focused. -->
<string name="com.kbm.content_description_link_button">Link button, </string>
<!-- Text that is announced when a Rich-Message Button with no name or title is focused. -->
<string name="com.kbm.content_description_button_no_name">No Name</string>
<!-- Text that is announced when a new message is received from the agent. -->
<string name="com.kbm.a11y_received_new_message_announcement">New message arrived.</string>
<!-- UI Widget Content Descriptions -->
<string name="com.kbm.back_button_content_description">Back</string>
<string name="com.kbm.attachment_button_content_description">Send attachments</string>
<string name="com.kbm.write_message_content_description">Type a message</string>
<string name="com.kbm.send_button_content_description">Send Message</string>
<string name="com.kbm.mic_button_content_description">Record Audio</string>
<string name="com.kbm.selected_tick_description">Selected</string>
<string name="com.kbm.gallery_video_content_description">Video</string>
<string name="com.kbm.open_gallery_button">Open gallery button</string>
<string name="com.kbm.switch_camera_button">Switch camera button</string>
<string name="com.kbm.selected_prefix_for_gallery">Selected</string>
<string name="com.kbm.image_from_gallery_suffix">Image from gallery</string>
<string name="com.kbm.video_from_gallery_suffix">Video from gallery</string>
<string name="com.kbm.media_preview_content_description">Media preview</string>
<string name="com.kbm.tap_to_play_video_icon_content_description">Tap to play video icon</string>
<string name="com.kbm.tap_to_delete_media">Tap to delete media</string>
<string name="com.kbm.tap_to_add_more_images_videos">Tap to add more images/videos</string>
<string name="com.kbm.select_multiple_media_button_content_description">Select multiple media</string>
<string name="com.kbm.done_selecting_multiple_media_button_content_description">Done selecting media</string>
<string name="com.kbm.select_button">Select</string>
<string name="com.kbm.done_button">Done</string>
<string name="com.kbm.typing_indicator_content_description">Typing</string>
<string name="com.kbm.content_description_sent">at %s sent to recipient</string>
<string name="com.kbm.content_description_read">at %s delivered and read by recipient</string>
<string name="com.kbm.content_description_delivered">at %s delivered to recipient</string>
<string name="com.kbm.content_description_scheduled">at %s scheduled</string>
<string name="com.kbm.content_description_pending">at %s pending</string>
<string name="com.kbm.content_description_received_msg_timestamp">at %s</string>
<string name="com.kbm.content_description_sent_cards">Your cards</string>
<string name="com.kbm.content_description_received_cards">Cards</string>
<string name="com.kbm.content_description_sent_image_caption">Your image</string>
<string name="com.kbm.content_description_received_image_caption">Image</string>
<string name="com.kbm.content_description_sent_button">Your buttons</string>
<string name="com.kbm.content_description_received_buttons">Buttons</string>
<string name="com.kbm.content_description_sent_suggested_replies">Your suggested replies</string>
<string name="com.kbm.content_description_received_suggested_replies">Suggested replies</string>
<string name="com.kbm.content_description_rich_message_default">Rich message</string>
<string name="com.kbm.content_description_image_with_caption">Image with caption:</string>
<string name="com.kbm.content_description_author_name">by %s</string>
<string name="com.kbm.content_description_location">Location</string>
<string name="com.kbm.content_description_location_message">Location message</string>
<string name="com.kbm.content_description_audio_message">Audio message</string>
<string name="com.kbm.content_description_image_message">Image message</string>
<string name="com.kbm.content_description_video_message">Video message</string>
<string name="com.kbm.content_description_gif_message">Gif message</string>
<string name="com.kbm.content_description_attachment_message">Attachment message</string>
<string name="com.kbm.content_description_attachment_generic">Attachment</string>
<string name="com.kbm.content_description_new_attachment_select">Select new attachment</string>
<string name="com.kbm.content_description_attachment_downloaded_suffix"> downloaded</string>
<string name="com.kbm.content_description_received_message">Message</string>
<string name="com.kbm.content_description_sent_message">Your message</string>
<string name="com.kbm.content_description_and">and</string>
<string name="com.kbm.content_description_image_generic">Image</string>
<string name="com.kbm.content_description_image_suffix"> with text</string>
<string name="com.kbm.a11y_received_new_message_announcement">New message arrived</string>
<string name="com.kbm.content_description_links_generic_suffix">, opens in external browser</string>
<string name="com.kbm.content_description_button_no_name">No Name</string>
<string name="com.kbm.a11y_sent_message_announcement">Message Sent.</string>
<string name="com.kbm.a11y_pending_message_announcement">Message Pending.</string>
<string name="com.kbm.back_button_content_description">Back</string>
<string name="com.kbm.floating_button_content_description">Click To scroll down</string>
<string name="com.kbm.play_audio_content_description">Click to play audio</string>
<string name="com.kbm.play_video_content_description">Click to play video</string>
<string name="com.kbm.pause_audio_content_description">Click to pause audio</string>
<string name="com.kbm.download_audio_content_description">Click to download audio</string>
<string name="com.kbm.upload_audio_content_description">Click to upload audio</string>
<string name="com.kbm.downloaded_file_content_description">Click to open document</string>
<string name="com.kbm.retry_upload_file_content_description">Click to retry uploading document</string>
<string name="com.kbm.download_doc_content_description">Click to download document</string>
<string name="com.kbm.image_content_description">Image. Double click to open.</string>
<string name="com.kbm.content_description_play_audio_button">Play Audio</string>
<plurals name="com.kbm.audio_seekbar_content_description_seconds">
<item quantity="one">%1$d second elapsed</item>
<item quantity="other">%1$d seconds elapsed</item>
</plurals>
<plurals name="com.kbm.audio_seekbar_content_description_minutes">
<item quantity="one">%1$d minute and %2$d seconds elapsed</item>
<item quantity="other">%1$d minutes and %2$d seconds elapsed</item>
</plurals>
<string name="com.kbm.show_emoji_picker_content_description">Show emoji picker</string>
<string name="com.kbm.hide_emoji_picker_content_description">Hide emoji picker</string>
<string name="com.kbm.loading_messages_content_description">Loading, please wait</string>
<string name="com.kbm.retry_uploading_content_description">Retry</string>
<string name="com.kbm.please_wait_uploading_media">Please wait, uploading media</string>
<string name="com.kbm.please_wait_downloading_media">Please wait, downloading media</string>
Restricting message content
User's outgoing message content can be restricted by using a regex pattern. This can be utilized for purposes such as restricting sending profanity in messages.
To enable message content restriction, add restrictedWordRegex to brand-messenger-settings.json file.
{
...
"restrictedWordRegex": "^example$"
}
Update the following customizable string resources to customize the message presented to the user when an outgoing message is restricted.
<string name="com.kbm.restrictedWordMessage">Restricted words are not allowed</string>
<string name="com.kbm.cannot_send_message">Cannot send message</string> // This title is also used when message sending is blocked by unsupported file format attachments.
Updated 9 months ago